| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
- swell season
- 광야에서
- ASP.NET
- wp7
- 퍼스
- 서호주
- 닷넷DB연동
- 안치환
- 서호주여행
- 닷넷공부법
- 윈폰7
- Perth
- 게시판페이징
- 영화
- BSB
- asp
- 안치환공연
- 안치환콘서트
- 유용주
- 닷넷게시판만들기
- 전라도여행
- 가족영화
- U2
- 닷넷게시판리스트
- 백스트리트보이스
- live8
- The Frames
- 김광석
- 웹프로그래밍
- 여행
- Today
- Total
새로운 시작, GuyV's lIfe sTyle.
닷넷 게시판 만들기 Part 14 - 서버컨트롤(중요!) 본문
2011/01/19 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 10
2011/01/20 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 11
2011/01/21 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 12
2011/01/25 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 13
2. 닷넷 알아보기 [7/7]
3. asp.net 컨트롤 [5/..]
이번 시간에는 3장의 메인 메뉴인 asp.net 컨트롤에 대해 알아보겠다.
앞서 해본 예제로 알겠지만, asp.net 의 주 역할은 <form>의 값을 받아서 그것을 어찌저찌해서 결과를 HTML 디자인 페이지의 특정한 곳에 잘 뿌려주는 것이다.
즉, 웹에서 사용자의 입력을 받아서 잘 정돈하여 저장하고, 사용자들에게 익숙한 방법으로 접근하게 하는 것이 이 강의의 목표이기도 한 '게시판'일 수 있고, 많이 이용해보신 '쇼핑몰'일 수도 있겠다. 여러분들이 asp.net 을 다룰 줄 알게 되면, 그리고 익숙해지면 이 세상에 없는 어떤 것도 오직 자신의 상상력을 발휘해 결과물을 만들어낼 수 있을 것이다. HTML태그인 web으로 말이다.
우리가 앞서서 해본 <form>..</form>의 컨트롤은 폼컨트롤이라고 할 수 있다. 이것은 있는 그대로 우리가 HTML로 코딩한 자체를 전송하여 사용자의 웹브라우저에서 읽게 한다.
대신 웹 프로그래밍 언어는 [요청 -> 전송] 이라는 단순한 웹(HTTP)의 표준에 중간 단계를 하나 거치게 된다. [요청 -> (컴파일) -> 전송] 또한 이들은 <form>값을 받아서 값을 가공할 수 있기도 하다. (이전에 우리가 다 해본 것처럼..)
asp.net 의 옛 버전이라고 할 수 있는 ASP라는 인터프리터가 있다. asp.net 과는 달리, 전체적으로 일괄적인 컴파일(compile)을 수행하는게 아니라 첫 줄부터 순서대로 읽으며 해석하는 인터프리터이다. 예를들면, 1~15줄까지는 오류가 없어서 수행되어 처리가 되어버리고, 16줄에 오류가 발생하면 그대로 오류를 뿌려주고 끝나버리는 것이 인터프리터(Interpreter)라고 할 수 있겠다. (닷넷은 처리가 아예 안되어 어떤게 잘못되었는지 알려준다) 단, 단지 오타나, 잘못된 문법만으로 봐서 말이다.
ASP에서는 컨트롤이라는 개념이 없었다. 오직 <form>..</form>은 그저 폼태그일 뿐, 하는 일은 말 그대로 값을 받아서 어찌 저찌할 수 있는 정도이다. (이 역시 우리가 한 것처럼..)
PHP라고 들어보셨을 것이다. PHP는 HTML에 관련된 유용한 함수가 꽤 많이 존재한다. 아무래도 주 목적이 웹 프로그래밍 언어이다 보니 그렇지 않나 생각한다. 그러나, PHP역시 <form>..</form>컨트롤도 있는 그대로 사용하게 된다.
asp.net 은 이전의 ASP에 비해 많은 변화를 가지게 된다.
이전까지는 하드코딩(있는 그대로 타이핑한다는 의미)해서 쓰던 <form>..</form>의 컨트롤들을 asp.net 에서는 직접 프로그래밍 방식으로 다룰 수 있게 되었다.
한줄로 요약을 해보자.
asp.net 에서는 거의 대부분의 태그들(<table>,<form><input type=...> 등..)을 모두 프로그래밍 방식으로 사용할 수 있다.
지루하게 글로 설명한 시간이 길어졌으니 백문이 불여일견이라고, 직접 asp.net 컨트롤을 시작해보자.
control1.aspx
<%@ Page Language="C#" runat="server" %><script language="C#" runat="server">
void Page_Load()
{
}</script>
이렇게 예제를 위해 aspx 파일 하나를 준비하자.
예전에 자주 사용하니 빈 페이지로 저장해두었던 파일이기도 하다.
앞서 말했지만 태그는 태그일 뿐이니, aspx관련 코드의 가독성을 위해 <html>...</html>의 모든 태그는 생략하기로 한다. (그래도 잘 돌아가기 때문이다)
예제로, 로그인을 하는 폼을 만들어보자.
우리가 알고 있는 <form></form>태그에 2개의 입력박스를 만들자. 하나는 text, 하나는 password 형식의 2개 입력과, 버튼 하나를 배치하자.
그리고 2개의 각각에 name을 주어 aspx에서 값을 받을 수 있게 하자. 직접 해봤듯이, 이 값들은 <input type="submit">버튼을 만들어야 값을 전송할 수 있다.
<%@ Page Language="C#" runat="server" %>
<script language="C#" runat="server">
void Page_Load()
{
if (Request["userid"] != null && Request["pwd"] != null)
{
Response.Write("아이디: " + Request["userid"] + "<br>");
Response.Write("비밀번호: " + Request["pwd"] + "<hr>");
}
}
</script>
<form method="post" action="control1.aspx"><input type="text" name="userid">
<input type="password" name="pwd">
<input type="submit" value="로그인!"></form>
보시면 알겠지만 현재파일(control1.aspx)에 userid, pwd 2개의 입력값을 보내게 된다. 그리고 값이 넘어왔다면(if 문을 확인하자) 그 값들을 출력해주는 예제이다.
실행을 해보면 다음처럼 별 문제없이 잘 작동할 것이다.
이 소스를 asp.net 컨트롤-이하 서버컨트롤(Server Control)- 형식으로 만들어보겠다.
서버컨트롤은 서버에서 직접 만들어주는 컨트롤이라고 생각하자.
여러가지 방법으로 만들 수 있다.
다음 내용부터는 정말 중요한 내용이니 차근차근 읽으며 꼭 자기것으로 만들도록 하자!
처음이니, 예제를 먼저 보도록 하자. 기존의 control1.aspx 파일의 3개 폼태그를 모두 서버컨트롤로 변경하였다.
control1.aspx 서버컨트롤<%@ Page Language="C#" runat="server" %>
<script language="C#" runat="server">
void Page_Load()
{
}void Login_Proc(object o, EventArgs e)
{
Response.Write("아이디: " + userid.Value + "<br>");
Response.Write("비밀번호: " + pwd.Value + "<hr>");
}
</script>
<form runat="server"><input type="text" id="userid" runat="server">
<input type="password" id="pwd" runat="server">
<input type="submit" value="로그인!" runat="server" onserverclick="Login_Proc">
</form>
이 소스는 이전 control1.aspx 과 동일한 기능을 한다.
먼저, <form>...</form>부분을 살펴보자.
1. <form runat="server">
2. <input type="text" id="userid" runat="server">
3. <input type="password" id="pwd" runat="server">
4. <input type="submit" value="로그인!" runat="server" onserverclick="Login_Proc">
5. </form>
라인1에서, <form>태그의 method 와 action은 생략했다. 서버컨트롤로 제어되는 <form runat="server">은 모두 해당 폼에 들어있는 서버컨트롤에 따라 변화하는데, 모두 POST 방식이다. 물론 GET을 강제로 지정할 수 있는데, 웬만하면 의미가 없으니 POST로 한다고 생각하자.
이전시간에 파일 업로드시 지정한 enctype 속성을 기억하는가? 이 속성 역시, <form runat=server">..</form>내에 <input type="file">인 서버컨트롤이 존재한다면, 해당 기능을 사용하기 위해 자동으로 붙게된다.
폼태그는 간단하게, runat="server" 를 붙여준다고 보면 된다.
2,3 라인을 보자. input type 이 어떤 것이든, name이 id로 바뀌었고, 폼태그처럼 runat="server" 라는 구문이 붙었다. name이 없으면 값을 넘기지 못하지 않느냐? 조금 있다가 설명하겠다. 여튼 알아야 될 부분은, 서버컨트롤에서 값을 넘기려는 것들은 모두 "name" 대신 "id"값을 주어야 한다는 점이고, runat="server" 는 무조건 붙여주어야 한다는 것을 기억하자.
4번 라인은 submit 컨트롤이다. 서버컨트롤이기 때문에 runat="server"를 붙였는데, onserverclick="" 구문이 있다. 이 구문은, 이 버튼이 클릭될 때, 이벤트(Event)를 걸어준다는 의미로 보면 되겠다.
이벤트라는 말이 오늘 처음나오는데, 프로그래밍에서는 "이벤트 기반"이라는 것이 있고, "메시지 기반"이라는 것도 있다. 요즈음 대부분의 프로그래밍 언어는 이벤트 기반으로 개발하는 경우가 많다.
이벤트 방식은 간단히 사용자가 행위("클릭/선택/드래그/드롭다운/...")를 했을 때 어떤 메서드를 호출하라 라는 방식이라고 이해하도록 하자.
개발하는 우리들은 버튼이나, 체크박스, 텍스트 박스 등에 그 이벤트를 걸 수 있다.
5번 라인처럼 최종 <form>태그를 닫게 된다. 서버컨트롤의 닫는 태그에는 runat="server" 구문이 들어가지 않음을 하나 더 기억하자.
자, 이렇게 우리가 "디자인 구성요소로" 단 다섯 줄만 작성을 했다.
<form runat="server"> 태그 위에 있는 소스들은 모두 서버에서 처리되는 것들이므로, 디자인 구성요소라고 하지 않는다.
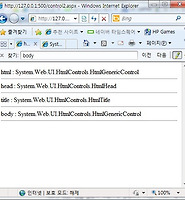
control1.aspx 파일을 실행한 결과에, "소스보기"를 해보자. (HTML소스를 보는 방법을 아직 모르시리라 생각하지 않는다)
<form name="ctl00" method="post" action="control1.aspx" id="ctl00">
<div>
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTEyOTIyMTIzMjFkZBV3GPVAS0jcyGLIyZV9gCC1lVyC" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['ctl00'];
if (!theForm) {
theForm = document.ctl00;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWBALZypn9DALr94HeAgLGmdGVDAKiwImNC/W7kq3ZN3w0XWwRzrFb/8Soo6zp" />
</div>
<input name="userid" type="text" id="userid" />
<input name="pwd" type="password" id="pwd" />
<input name="ctl01" type="submit" value="로그인!" />
</form>
<form runat="server">와 </form>을 포함해서, 단 5줄의 소스코드가 이렇게 바뀌었다.
일단, 소스보기의 내용은 복잡하니, 넘어가기로 한다. 이 복잡한 코드들은 서버컨트롤의 "상태유지"를 위해서 필요한 값들을 생성해낸 것들이라고 생각하면 되겠다.
눈여겨봐야 할 것이 <input type="..." id=".." runat="server"> 이렇게 지정된 서버컨트롤이 어떻게 바뀌었냐는 것이다. 우리는 분명 userid/pwd 에는 id=".." 만 지정해줬는데, 자동으로 name이 붙었다. 왜 붙었을까? 필자의 유행어 있지 않은가? 그래봐야 HTML일 뿐이기 때문이다.
HTML에서는 값을 넘기기 위해서 name이 무조건 붙어야 된다고 하지 않았던가? 서버컨트롤은 개발자의 편의성을 위해 만들어진 것이 분명하다. 그렇다고 해서 HTML 표준을 어길 수는 없다. 계속해서 생각하자. 웹의 결과물은 HTML.
또 하나 유심히 보면 <input type="hidden">태그가 있는데, 폼태그를 미리 공부해보신 분들이라면 아시겠지만, 화면에 보이지는 않지만 임의의 값을 넘겨줄 수 있는 기능을 하는 태그이다. value="" 항목을 보자. 값이 우리가 도저히 알아먹을 수 없는 기계어 그 자체이다. :) 그러니, 일단 무시하자.
(질리지 말자. 모르겠다 하면 넘어가자. 중요한건 무조건 알고 넘어가라고 찍어주지 않는가!)
언제나 웹 프로그래밍의 결과물은 결국엔 HTML 이라고 말한다.
asp.net 은 서버컨트롤이 포함된 것을 이렇게 전혀 다른 코드의 형식으로 결과물을 출력해주는 경우가 많이 있다. 특히, <form runat="server">..</form>의 서버컨트롤이 포함되게 되면, 더욱 그렇다. control1.aspx 에는 submit 을 수행하기 위해서 폼 서버컨트롤을 넣은 것이다.
그렇다고 <form runat="server">..</form> 태그의 서버컨트롤이 꼭 있을 필요는 없다. 앞으로 여러 방법으로 서버컨트롤의 중요한 이모저모를 살펴볼 예정이다.
다시 control1.aspx 파일로 돌아오자.
화면에 보이는 서버컨트롤이라는 것을 확인해봤으니, 그것의 값을 받아서 처리하는 기능인 소스부분을 살펴보자.
control1.aspx 에 두 개의 userid/pwd 필드를 입력하고 [로그인!] 버튼을 누르자.
수행이 잘 되는가? onserverclick="Login_Proc" 항목에 지정된 Login_Proc 라는 이벤트를 연결이 잘 되었고, 잘 작동했다는 의미가 되겠다.
<%@ Page Language="C#" runat="server" %>
{
}
{
Response.Write("아이디: " + userid.Value + "<br>");
Response.Write("비밀번호: " + pwd.Value + "<hr>");
}
</script>
2장 닷넷 알아보기에서, aspx를 하나의 클래스로 보면 된다고 헀고, Page_Load()는 메서드로 보면 된다고 말했었다. 우리가 [로그인!]버튼에 연결한 이벤트 역시 하나의 메서드이다.
주로 버튼 클릭에 많이 사용한다.
일반 폼태그의 값을 받고 출력할 때와 다르게, 이벤트가 있으니, 당연히 자동으로 실행되는 Page_Load() 메서드에서는 개념상 값이 있고 없고를 체크할 필요가 없을 것 같다. 그냥 비워두었고 이벤트인 Login_Proc()를 만들어주는데, 2개의 인자를 확인할 수 있다.
인수는 Object, EventArgs 라는 2개의 인수이다. object는 System.Object 라는 닷넷의 가장 대빵인 클래스라는 녀석인 것은 알겠는데, EventArgs는 무엇일까?
필자가 생각할 때, Event Arguments 의 약자일 것 같다. 우리가 인수를 argument 라고 부르지 않는가? 여기를 클릭하여 네이버 사전에서 argument 를 한번 읽어보도록 하자.
EventArgs는, 이벤트 발생할 때 가장 기본적인 녀석이라고 보면 되겠다. 우리는 이벤트를 연결하였다. 그 이벤트는 대상은 버튼(object)이다. 그리고 우리는 그것을 클릭(EventArgs)했다.
이렇게 이해하자. (1)어떤 객체로부터 발생했고, 이벤트 발생시에 (2)어떤 정보와 함께 실려서 오는지. 이렇게 2개.
우리가 만든 Login_Proc()의 존재 이유(목적)는 무엇인가? 입력된 값을 뿌려주면 된다.
Response.Write("비밀번호: " + pwd.Value + "<hr>");
이전에는 Request[""]로 읽어왔었는데, 지금은 .Value 로 값을 읽어오는 것을 볼 수 있다. 가만보니 괄호가 없다. 그러면 프로퍼티일 것이다. 그렇다면??
userid 와 pwd는 인스턴스화 된 객체인 것이다.
이렇듯, 서버컨트롤은 배치되자 마자 모두 닷넷 컴파일러에서 페이지 처리 순서에 따라 해석될 때, "인스턴스화 된 객체"가 된다. 그래서 이 객체들은 aspx파일 등의 소스 코드에서 id.프로퍼티 형식으로 쉽게 접근이 가능하다.
그러니까, userid,pwd 는 System.Web.UI.HtmlControls 네임스페이스에 속한 HtmlInputText 라는 클래스인 것이다. 대신, pwd는 password 형식이기 때문에, HtmlInputText 클래스의 (MSDN 뒤져보면 나오는) 프로퍼티 값이 하나 바뀌었을 뿐이다.
(http://msdn.microsoft.com/ko-kr/library/system.web.ui.htmlcontrols.htmlinputtext(v=VS.80).aspx 여기를 눌러 클래스의 멤버를 확인해보자. 그리고 직접 값을 바꾸거나 읽어보자)
닷넷의 서버컨트롤은 2가지가 있다.
1. WebForm (흔히, 웹폼 컨트롤) : 네임스페이스 System.Web.UI.WebControls
http://msdn.microsoft.com/ko-kr/library/system.web.ui.webcontrols.aspx?appId=Dev10IDEF1&l=KO-KR&k=k(VS.HTMLDESIGNER.NUGGETRENDERBLOCK);k(VS.HTMLDESIGNER);k(VS.HTMLDESIGNER.HTML);k(TargetFrameworkMoniker-
2. HtmlForm (흔히, HTML 서버컨트롤) : 네임스페이스 System.Web.UI.HtmlControls
http://msdn.microsoft.com/ko-kr/library/tct4wcsd(v=VS.80).aspx
aspx 파일에서는 System.Web, System.Web.UI 등 필요한 네임스페이스를 자동으로 참조하게 된다고 했다. 그러므로 서버컨트롤 들은 별도로 참조할 필요 없이, 바로 사용가능하다.
우리는 방금 실습으로 2번인 HTML 서버컨트롤을 이용했다. 사실 주로 1. 웹폼을 많이 이용하게 되며, (우리도 웹폼 위주로 asp.net 을 다루게 될 것이다)
이 2가지의 차이점은 사용하는 방법이 차이이다. HTML 서버컨트롤은 직접 봤듯이 단순히 태그에 id와 runat="server"만 붙여주면 이들은 서버컨트롤로 변신이 가능하다. 하지만 1. 웹폼은 약간 다른 방식으로 선언하여 사용하게 된다.
그러나 이들은 결국 실행 결과물, 즉 렌더링 결과는 그래봐야 HTML태그이다.
(서버컨트롤이 결과로 변환되는 것을 렌더링-Rendering-이라고 부른다)
이것을 꼭 잊지 마시길 바라며, 앞서 링크걸어드린 2개의 네임스페이스의 클래스 멤버를 꼭 읽어 보도록 하자. 여기서 대부분의 태그들이 서버컨트롤로 존재하는 것을 눈으로 확인 할 수 있다.
이번 시간은 닷넷 서버컨트롤을 아주 잠깐 맛을 봤으니, 다음 시간에는 조금 더 자세한 asp.net 의 특징을 알아보면서 또 다른 서버컨트롤인 WebForm 에 대해 알아보기로 하자.
다음시간에..
'ⓟrogramming > asp.net 게시판' 카테고리의 다른 글
| 닷넷 게시판 만들기 Part 15 - 서버컨트롤과 이벤트 (0) | 2011.01.31 |
|---|---|
| 닷넷 게시판 만들기 Extra Part : 한줄 메모장 만들기 (6) | 2011.01.27 |
| 닷넷 게시판 만들기 Part 13 - 파일 업로드 및 저장 (0) | 2011.01.25 |
| 닷넷 게시판 만들기 Part 12 - 서버에서 받기 (3) | 2011.01.21 |
| 닷넷 게시판 만들기 Part 11 - 서버로 보내기 (1) | 2011.01.20 |