| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- swell season
- BSB
- 퍼스
- 전라도여행
- Perth
- 안치환공연
- 서호주여행
- 광야에서
- 서호주
- 백스트리트보이스
- 영화
- 닷넷게시판리스트
- 웹프로그래밍
- ASP.NET
- 닷넷DB연동
- 여행
- asp
- 닷넷공부법
- 김광석
- wp7
- 유용주
- 닷넷게시판만들기
- U2
- The Frames
- 게시판페이징
- 가족영화
- live8
- 안치환
- 윈폰7
- 안치환콘서트
- Today
- Total
새로운 시작, GuyV's lIfe sTyle.
닷넷 게시판 만들기 Part 26 - DB마지막! 서버컨트롤과 DB자료 연동하기 본문
2011/02/16 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 20
2011/02/18 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 21
2011/02/18 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 22
2011/02/28 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 23
2011/03/02 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 24
2011/03/03 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 25
2. 닷넷 알아보기 [7/7]
3. asp.net 컨트롤 [10/10]
4. 데이터베이스(DB) [7/7]
단순히 이 강의를 따라해서 결과물만 내고 끝내신다면 여러분들 스스로에게 마이너스이다. 이 강의는 웹 프로그래밍을 전반적으로 시작하기 위한 방법을 알려두는데에 중점을 두고 있다. 이 강의의 모든 예제는 예제일 뿐 잘 돌아가게 만들어서 보여주고 있기 때문에 당연히 따라해보시면 잘 작동할 것이다. 그런데 과연 따라해서 결과물 내신 후에 여러분들 스스로 프로그래밍 할 수 있는 것이 무엇일까?
필자가 말해주고 싶은 것은, Part 24 까지 전반적으로 이해를 하셨다면 이미 게시판을 만든 것이나 다름이 없다. 물론 결과물이 볼품 없을 수 있다. 이제는 좀 아시리라 생각한다. 프로그래밍은 그렇게 쉬운 것만은 아니다.
이 때 까지 DB설치, DB생성 및 테이블 생성, 네 가지의 기본 쿼리문 사용. asp.net 에서 DB서버로 쿼리를 날려 실행하거나 결과를 받아서 사용하는 방법을 알아보았다. 그리고 이전 Part 마지막에는 DataGrid 웹폼에 DataSource 로 DB서버로부터 가져온 자료인 DataTable 을 지정해주어 자료를 그대로 넣을 수 있는 것을 해보았다.
3장에서 HtmlForm과 WebControl(웹폼)의 크게 다른 점 중 하나가 웹폼에서는 Calendar 컨트롤 처럼 달력이라든지, DataGrid 같은 데이터 폼같은 것을 제공해준다는 것이다. 그리고 이것들은 각종 프로퍼티의 수정으로 디자인을 변경하거나 이벤트를 이용해서 출력되는 형식을 바꿀 수 있다.
그림처럼, DataSource 를 지정하고 DataBind 를 해주면 그대로 해당 컨트롤에서 사용할 수 있게된다.
이처럼 asp.net 에서 DB연동시 DataSource, 즉 DataTable 형식을 이용하여 데이터를 연결할 수 있는 웹폼이 여러개 존재한다. DataTable 에 담겨진 행(레코드)의 수가 1개 이상일 때, 그 레코드를 하나 하나씩 반복적으로 들어간다고 생각하자.
http://msdn.microsoft.com/ko-kr/library/zfzfkea6(v=VS.80).aspx
여기에서 asp.net 2 에서 제공되는 컨트롤들을 일괄적으로 볼 수 있다.
DataGrid 와 같이 DataSource 를 이용하는 컨트롤들은 다음을 참고하자.
DataList 웹 서버 컨트롤 선언 구문
DataGrid 웹 서버 컨트롤 선언 구문
GridView 웹 서버 컨트롤 선언 구문
Repeater 웹 서버 컨트롤 선언 구문
우리는 이러한 데이터 컨트롤 중 하나인 Repeater 에 대해 알아볼 것이다. Repeater 컨트롤은 형식이 정해져 있지 않아 가장 유연하게 디자인을 할 수 있는 컨트롤이다.(이로 인해 디자인 태그가 좀 더 들어가겠지만 말이다.) DataGrid 등의 컨트롤은 렌더링이 <table>태그의 형식이 기본이 되는 반면 Repeater는 어떠한 <tag>로 감싸지지가 않는다. 테이블 형식이 필요하다면 우리가 테이블 태그로 해주면 되며, 그렇지 않다면 다른 형식으로 가능하다.
http://msdn.microsoft.com/ko-kr/library/system.web.ui.webcontrols.repeater(v=VS.80).aspx
사용법을 알아보자.
Repeater 컨트롤은 디자인상에서 다음의 형식으로 지정할 수 있다.
<xxxTemplate>
</xxxTemplate>
</ASP:Repeater>
Repeater 내에는 총 5개의 템플릿(Template)이 존재한다. 템플릿은 해당 컨트롤이 필요에 의해 구성하는 요소라고 생각하면 된다.
다음 표는 MSDN에 나와있는 템플릿 종류와 그에 대한 설명이다.
|
템플릿 이름 |
|
|---|---|
|
ItemTemplate |
목록 내에 있는 항목의 내용 및 레이아웃을 정의합니다. 이 템플릿은 필수적 요소입니다. |
|
AlternatingItemTemplate |
|
|
SeparatorTemplate |
|
|
HeaderTemplate |
|
|
FooterTemplate |
|
Repeater 에는 필수적으로 ItemTemplate 이 들어가야 한다. 실제 내용을 표현하는 녀석이기 때문이다.
<HeaderTemplate>
..
</HeaderTemplate>
<ItemTemplate>
<%# Eval("컬럼명") %>
</ItemTemplate>
<FooterTemplate>
..
</FooterTemplate>
</ASP:Repeater>
그냥 쉽게 이렇게 사용한다고 생각하자. <ItemTemplate>..</ItemTemplate>은 필수적으로 들어가야 될 것이다. 실제 자료이기 때문이다. 다른 템플릿은 용도에 맞게 사용하면 유용할 것이다.
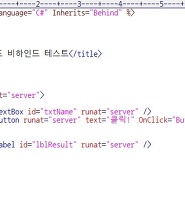
이전시간에 했던 db4.aspx 파일을 그대로 사용해보자. DataGrid를 지우고, <ASP:Repeater>를 넣자. 그리고 소스코드에 DataSource 와 DataBind 를 Repeater 에 지정해준다.
db5.aspx (db4.aspx 수정)<%@ Page Language="C#" runat="server" %>
<%@ Import Namespace = "System.Data" %>
<%@ Import Namespace = "System.Data.SqlClient" %><script language="C#" runat="server">
void Page_Load()
{
string str_conn = "server=notebook-PC\\STUDY;user id=sa;password=1121;database=aspnet;";
SqlConnection conn = new SqlConnection(str_conn);
conn.Open();// DB연동작업 시작
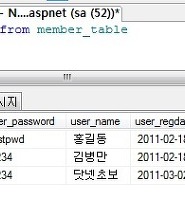
string QUERY = "SELECT * FROM member_table";
SqlDataAdapter da = new SqlDataAdapter(QUERY, conn);
DataSet ds = new DataSet();
da.Fill(ds);// DB연동작업 끝
conn.Close();rpt1.DataSource = ds.Tables[0];
rpt1.DataBind();}
</script>
<ASP:Repeater id="rpt1" runat="server"><ItemTemplate>
<%# Eval("user_name") %>
<br>
가입일 : <b><%# Eval("user_regdate") %></b>
<hr>
</ItemTemplate></ASP:Repeater>
프로그램 코드는 더 이상 설명하지 않아도 될 것 같다. DataSet 에 결과를 담고, DataSet에 들어있는 DataTable 을 데이터컨트롤로 사용한 Repeater 에 DataSource를 지정한 후에 DataBind()를 수행한다.
이렇게 되면, Repeater 컨트롤에 하나의 레코드씩 반복되며 해당 템플릿에 DataTable의 자료가 바인딩(Binding) 된다. 눈에 보이기에는 그냥 몽땅 턱~하니 찍어지는 것 같으나, 내부적으로는 레코드 하나하나씩 넣는 작업을 수행하게 된다. 결과를 보자.
<ItemTemplate> ..... </ItemTemplate> 내에 지정한 디자인 그대로 적용이 된 것을 볼 수 있다. 단순히 찍는 방법은 이와 같다. 내부적으로 레코드를 하나씩하나씩 총 세 번 반복하여 DataTable의 컬럼명(실제 DB서버에서 결과로 가져온 컬럼명)을 <%# Eval("column_name") %> 형식으로 바로 써넣기만 하면 된다. 그리고 Eval("column_name") 은 내부적으로 해당 컬럼형을 가진 object 형이다. 우리가 컬럼의 형식을 이미 알고 있으므로 변환해서 사용하면 된다.
<%# .. %>는 닷넷 코드 형식과 동일하다.
그러므로 예제에서 날짜의 형태를 변경하고 싶으면,
<%# ((DateTime)Eval("column_name")).ToString("yyyy-MM-dd") %>
이렇게 컬럼의 자료형으로 변환한 후 사용하면 되겠다.
또는 복잡한 처리를 위해 메서드의 인수값으로 호출해야 된다고 하면,
<%# Check_Name ((string)Eval("user_name")) %>
다른 예를 좀 더 들면,
<%# ((string)Eval("user_name")).Replace("김", "강") %> // '김병만'이 '강병만'으로 변경
<%# ((string)Eval("user_name")).Substring(0, 1) %> // 앞의 한 자만 잘라냄
이렇게 Check_Name() 메서드에 string 형식으로 user_name 컬럼 값을 보낼 수 있게 된다. 그리고 메서드는 코드에 정의하면 될 것이다.
지금까지 최소한으로 Repeater 컨트롤을 사용할 수 있는 방법을 설명하였다. 여러분들은 제각기 여러 방법을 이용해 컨트롤을 요리하여 원하는 결과 형태로 낼 수 있을 것이다.
Repeater 가 아닌 다른 데이터 컨트롤도 마찬가지 방법으로 사용할 수 있다. 비슷비슷한 녀석들이다. 단지 <tag>로의 렌더링 되는 결과물이 다를 뿐.
여기까지가 4장, Database의 끝이다. 그리고 실무를 돌입하기 위한 초보 프로그래머들이 알아야 할 필수적인 내용은 사실 끝이 난 것 같다. (알려주는 필자 입장에서는.. ^^)
이번장 내용 중, 다른건 몰라도 asp.net과 DB서버는 별개라는 것이 이해되셨다면 좋겠다. 그리고 DB의 명령문인 SELECT, INSERT, UPDATE, DELETE 이렇게 네 가지 쿼리형식을 자유롭게 사용할 수 있으시면 좋겠다. (DB도 자세히 들여다보면 복잡하고, 어렵다. 프로그래밍의 모든 것이 그렇듯이 언젠가는 넘어야 될 산이겠지만 말이다)
그리고 4장에서는 혼동될 수 있는 것을 최대한 제거하려고 노력하였다. 아무래도 asp.net 과 DB가 엮이다 보면 복잡하고 어려워질 것이다. 그러나 asp.net 영역과 DB영역을 분리해야 한다. 그래야 지금 당장이 아닌 앞으로 실제 프로그램 작성시 많은 도움이 될 것이다.
5장을 기대해 주시기 바라며..
'ⓟrogramming > asp.net 게시판' 카테고리의 다른 글
| 닷넷 게시판 만들기 Part 28 - 사용자 컨트롤(ascx), 인클루드(include)전략 (0) | 2011.03.11 |
|---|---|
| 닷넷 게시판 만들기 Part 27 - 디자인, 코드 분리와 라이브러리 (0) | 2011.03.07 |
| 닷넷 게시판 만들기 Part 25 - DB에서 받은자료 마음대로 다루기 (0) | 2011.03.03 |
| 닷넷 게시판 만들기 Part 24 - 닷넷에서 DB랑 놀아보기 (0) | 2011.03.02 |
| 닷넷 게시판 만들기 Part 23 - 닷넷과 DB는 아무 관련 없다! (0) | 2011.02.28 |