| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 여행
- 안치환공연
- 안치환
- The Frames
- 광야에서
- 닷넷DB연동
- 가족영화
- 서호주여행
- Perth
- asp
- live8
- 닷넷게시판만들기
- 서호주
- wp7
- 안치환콘서트
- 게시판페이징
- 영화
- 전라도여행
- 닷넷게시판리스트
- 닷넷공부법
- U2
- 윈폰7
- 백스트리트보이스
- 웹프로그래밍
- BSB
- ASP.NET
- 유용주
- swell season
- 김광석
- 퍼스
- Today
- Total
새로운 시작, GuyV's lIfe sTyle.
닷넷 게시판 만들기 Part 37 - 글쓰기 본문
2011/05/16 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 32
2011/05/18 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 33
2011/05/19 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 34
2011/05/23 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 35
2011/05/25 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 36
2. 닷넷 알아보기 [7/7]
3. asp.net 컨트롤 [10/10]
4. 데이터베이스(DB) [7/7]
5. 닷넷 게시판을 만들어보기 전에.. [4/4]
6. 게시판 만들기 [7/..]
이전 시간에 이어서, Board 라이브러리를 만들었고, 이 Board 에서 Database 라이브러리를 사용하기 위해 컴파일시 오류났던 부분을 어셈블리 참조 옵션을 주어서 해결했었다. 이제 게시판을 만드는 과정 하나하나를 디자인 하면서 이벤트 등은 aspx 에서, 실제 주요 로직은 Board 에서 처리해 나갈 예정이다.
지난시간에 만든 글 쓰기 폼은 다들 완성하셨는가?
제목과 내용, 파일 첨부 이렇게 세 개의 웹폼 서버컨트롤이 들어있는 곳에 글쓰기 이벤트를 지정해주었고, 프로그램 코드에 이벤트를 메서드를 만들었었다.
글쓰기 버튼을 눌렀을 때 작성된 글을 쿼리로 만들어서 잘 넣어주면 되는데, 이를 대충 정리해보자.
2. 파일 첨부가 있다면 파일을 업로드한다. 업로드 위치 폴더는 /upload 로 정하자.
3. 회원 아이디와 이름은 로그인 되었을 때 할당해준 세션 변수로 처리하기로 한다.
4. 카테고리는 Request["c"] 로 읽어온다.
유의할 것 하나는 소스 코드를 수정하거나 라이브러리(dll)을 수정, 컴파일 한 후 aspx를 실행할 때에는 어플리케이션 변수와 세션 변수가 모두 소멸된다. 그러므로 개발 과정에서 실제 세션값을 계속해서 유지하기가 힘든데, 이를 해결하기 위해 편법으로 세션 변수를 강제로 할당을 해줘버리자. 로그인할 때 2개의 세션 변수를 주었으니, 이를 top.ascx 에 세션 변수 값을 상수로 지정하면 소스 수정이 일어나서 세션값이 모두 소멸되더라도 다시 자동으로 할당받게 될 것이다. 행여 한번의 수동적으로 페이지 리프레쉬가 필요하겠지만 말이다.
top.ascx 를 열고, Page_Load() 의 첫 부분에 로그인을 한 것 처럼 세션 변수를 임의로 주도록 하자. login_proc.aspx 에서 세션 변수명을 확인할 수 있겠다.
void Page_Load()
{
Session["login_id"] = "test";
Session["login_nick"] = "테스터";
if (Session["login_id"] != null)
{
login_start.Visible = false;
login_done.Visible = true;
lblNickName.Text = (string)Session["login_nick"];
}
}
진하게 된 부분이 추가된 녀석이다. 이제 페이지를 열면 언제나 "테스터"가 로그인이 되어있는 상태일 것이다.
이제 게시판의 글쓰기 처리 부분을 시작할 단계다. board_write.aspx 페이지를 열자.
실제 입력받는 자료를 정리하고, 프로그램에 필요한 자료도 따로 정리해서 DB에 있는 board 테이블에 잘 넣어주면 되겠다.
TextBox 컨트롤은 많이 해봤지만 FileUpload 컨트롤은 다뤄보지 않았다. 예전에 Part 13 에서 웹폼이 아닌 Html 서버컨트롤로 파일 업로드를 하는 방법을 간단하게 해봤었다.
그.러.나. 별 문제될게 있겠는가? MSDN 에서 FileUpload 관련 웹폼자료를 읽어보자. 예제도 나와있으니 필요한 메서드나 프로퍼티를 잘 이용하면 맨땅에 헤딩을 하더라도 사용하는데 어려움이 없다. 알아야 할점은 asp.net 에서 서버의 파일을 다룰때는 Server.MapPath("상대경로문자열") 메서드를 이용해서 경로를 지정해야한다. 이 메서드는 현재 열려있는 aspx 파일의 경로 기준으로 "상대경로문자열"의 경로를 절대경로로 반환한다. 이해가 잘 안된다면 Part 13 을 다시 살펴보도록 하자.
여튼, 파일 업로드는 옵션이므로 파일업로드 자료가 있으면 /upload 에 저장을 하고, 해당 파일명을 테이블에 함께 저장하도록 하자.
여기까지 머리에 정리가 되셨으면 직접 프로그램 코드를 작성해보자.
처리 결과는 위의 내용처럼 파일업로드를 제외한 모든 필드가 잘 들어가야 되겠다. 파일 업로드를 했다면 file_attach 에 내용이 들어가고, 없다면 빈 값으로 유지하도록 하자. (이런 기준을 잡는 것은 만드는 사람 마음이다)
글쓰기 처리 과정을 다시 조금 정리해보자면..
2. 글쓰기 처리 이벤트에서, txtTitle 또는(or) txtContent 의 내용이 비어있다면 오류. 내용이 채워져있다면 파일 업로드 컨트롤 체크하여 있다면 /upload 에 저장을 해주고 파일명을 변수에 저장. 없다면 그냥 패스.
3. 최종적으로 category, user_id, user_name, title, content, file_attach 이렇게 6개 항목을 INSERT 쿼리를 이용해 저장. (Database 라이브러리 이용)
4. 저장 후 리스트페이지로 이동 - Response.Redirect("이동할경로") 메서드 이용. 꼭 현재 게시판의 카테고리 구분 값인 "c"변수를 같이 넘겨줘야한다.
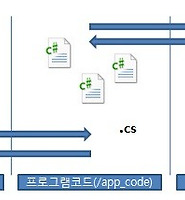
1, 2, 4번 항목은 board_write.aspx 에서, 3번은 Board.cs 에서 프로그램 코드를 짜야 될 것이다. 이 메서드는 Write() 로 하기로 하자. 게시판에서 핵심적으로 처리하는 부분은 모두 Board 라이브러리에서 이루어져야된다.
public void Write(string category, string user_id, string user_name,
string title, string content, string upload_file)
이렇게 Write() 메서드는 6개의 string 형 인수를 요구하고, 입력을 처리하도록 한다.
(..)
<%@ Import Namespace = "Study" %>
(..)
void btnWrite_Click(object sender, EventArgs e)
{
string title = txtTitle.Text.Trim();
string content = txtContent.Text.Trim();
string message = "";
bool IsChecked = true;
// 빈 값을 체크. || 는 OR 이다. ('~또는'라고 해석하자)
// title이 빈 문자열이거나 content 가 빈 문자열이라면..
if (title == "" || content.Equals(""))
{
IsChecked = false;
message = "제목이나 내용은 빈 칸으로 둘 수 없습니다.";
}
// 앞에서 패스하였다면.. 이제 업로드 체크 후 저장
if (IsChecked)
{
// 업로드 파일명
string upload_file = "";
// 파일업로드는 옵션이다. 있으면 처리, 없으면 그냥 패스.
// 파일업로드 컨트롤 ID는 'upload'
// 파일이 있으면 true
if (upload.HasFile)
{
// 업로드 파일 경로
string UPLOAD_PATH = Server.MapPath("/upload/");
// 파일명을 변수에 저장(DB에 저장하기 위해)
upload_file = upload.FileName;
upload.SaveAs(UPLOAD_PATH + upload_file);
}
// 실제 글쓴 자료 저장하기
// board 테이블 : category, user_id, user_name, "title", "content", "file_attach"
// ("" 필드는 사용자 입력값)
string category = Request.QueryString["c"]; // 카테고리는 GET으로 유지되고 있다.
string user_id = (string)Session["login_id"]; // 로그인 세션 변수 id
string user_name = (string)Session["login_nick"]; // 로그인 세션 변수 nick
// 최종 게시판 라이브러리는 데이터 저장.
Board BOARD_LIB = new Board();
BOARD_LIB.Write(category, user_id, user_name, title, content, upload_file);
// 이후 리스트로 비로 이동 ('c' 값은 계속 유지)
Response.Redirect("board_list.aspx?c=" + Request["c"]);
}
else
{
// IsChecked 가 false 이면 오류. 메시지만 뿌리자.
lblError.Text = message;
}
}
Board 라이브러리 인스턴스인 BOARD_LIB 의 Write(..) 메서드는 다음처럼 될 수 있겠다.
// 게시판 글쓰기
public void Write( string category, string user_id, string user_name,
string title, string content, string upload_file)
{
string query = String.Format("INSERT INTO board (category, user_id, user_name, title, content, file_attach) VALUES('{0}', '{1}', '{2}', '{3}', '{4}', '{5}')",
category, user_id, user_name, title, content, upload_file);
DB.ExecuteQuery(query);
}
이 녀석이 하는 일은 쿼리를 만들고, Database 라이브러리를 이용해 실행하면 끝이다. INSERT 문이라 리턴이 필요없다.
만약 Part 36 까지 그냥 편하게 읽으며 넘어오셨다면 이해하지 못하실것이다. 다시 말씀드리지만, 이 강의는 만들고 결과물을 내는게 목적이 아니다. 직접 해보며 이해하시는 목적이기 때문에, 전체 소스는 제공하지 않겠다.
이번 강의는 조금 빨리 끊고, 다음 시간에 이렇게 쓴 글을 목록(리스트)으로 나타내보자.
'ⓟrogramming > asp.net 게시판' 카테고리의 다른 글
| 닷넷 게시판 만들기 Part 39 - 글목록 (Repeater 사용) (0) | 2011.05.30 |
|---|---|
| 닷넷 게시판 만들기 Part 38 - 글목록 (0) | 2011.05.27 |
| 닷넷 게시판 만들기 Part 36 - 최초 개발 구도 잡기. 게시판 라이브러리 만들기 (0) | 2011.05.25 |
| 닷넷 게시판 만들기 Part 35 - 로그인, 로그아웃 전략 (0) | 2011.05.23 |
| 닷넷 게시판 만들기 Part 34 - 로그인 전략 (0) | 2011.05.19 |