| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 광야에서
- 가족영화
- 전라도여행
- 게시판페이징
- 백스트리트보이스
- 퍼스
- 닷넷DB연동
- 닷넷게시판리스트
- wp7
- ASP.NET
- 유용주
- asp
- Perth
- BSB
- 여행
- 서호주
- 닷넷게시판만들기
- U2
- 닷넷공부법
- live8
- swell season
- 안치환콘서트
- 김광석
- 서호주여행
- 영화
- 웹프로그래밍
- 안치환공연
- The Frames
- 안치환
- 윈폰7
- Today
- Total
새로운 시작, GuyV's lIfe sTyle.
Part 9. 웹 - 프런트엔드 (3) - CSS 사용법 본문
이전 시간에 HTML을 사용하는 방법, 그리고 간단하게 HTML구조를 만들고 내용을 넣어봤습니다. 앞서 말했지만, HTML은 정보에 의미를 부여하기 위해 태그를 이용하고, 태그를 적절하게 이용해주는게 올바른 HTML의 사용법입니다. 그리고 태그를 적용한 (브라우저에서 눈에 보이는) 결과는, 효과를 주는 용도의 태그를 제외하고 모두 다 브라우저가 해석하기 나름이라고 했고, 이는 거의 비슷비슷 합니다.
이번에 알아볼 CSS는 HTML로 의미 전달은 했으니, "어떻게 보여줄 것인지를 정의"하는 것이라고 생각하면 됩니다. 예로, <strong>태그로 강조는 했지만 웹사이트의 분위기에 맞는 색(color)를 부여할 수 있고, 이미지의 위치를 정해줄 수도 있겠죠. 또한 <a>태그로 링크를 준 텍스트의 크기를 변경한다거나, 사실상 시각적인 요소를 모두 다 커버 가능하다고 보시면 됩니다.
해서, 디자인의 요소가 강하겠죠. 그럼 개발자가 몰라도 되나? 쓸 일은 많이 없겠지만, 최소한 프로그래머라면 뭐든 관심을 가지고 완벽하게는 해내지 못해도 어느 정도는 알아야 안될까요?
잠시 필자의 CSS시작에 대해 이야기를 하자면, 지금 윈도우 10의 기본 폰트는 "나눔고딕"인데, 윈도우 XP까지는 "굴림"이라는 폰트였습니다. 당시 윈도우는 98이였으려나 싶은데요.

'각 굴림체'가 꽤 깔끔하죠? (저만 그런가요~)
그런데 태그로는 저 크기를 사용하지 못했습니다.
<font size="1" face="굴림체">폰트 사이즈1</font><br>
<font size="2" face="굴림체">폰트 사이즈2</font><br>
<font size="3" face="굴림체">폰트 사이즈3</font><br>
<font size="4" face="굴림체">폰트 사이즈4</font><br>
폰트 태그로 글꼴을 주고, 사이즈를 1부터 주면 다음처럼 나오는데요.

사이즈1과 2사이의 크기인 것 같죠?
그래서, 당시 열심히 조사해 본 결과 일반 태그로는 표현을 못하고, CSS라는 것을 써야 된다고 하더군요. 태그에서는 size 단위가 큼직큼직한데, CSS는 아주 세밀하게 가능합니다.
<font style="font-family:굴림체; font-size:7pt">폰트 사이즈7pt</font><br>
<font style="font-family:굴림체; font-size:8pt">폰트 사이즈8pt</font><br>
<font style="font-family:굴림체; font-size:9pt">폰트 사이즈9pt</font><br>
<font style="font-family:굴림체; font-size:10pt">폰트 사이즈10pt</font><br>
<font style="font-family:굴림체; font-size:11pt">폰트 사이즈11pt</font><br>
CSS로 글꼴를 주고 사이즈를 Point(pt)단위로 줬는데요.

결과를 보니 9pt가 윈도우의 기본 폰트 사이즈와 똑같거든요. 많은 웹사이트들이 당시 굴림체나 돋움체를 사용했었습니다. ^^;
저는 홈페이지 전용 에디터로 시작했고, 그러다가 텍스트 에디터를 사용하게 되었거든요. "굴림체 구피티"는 제가 가장 좋아했던 폰트였습니다. 디자인이 안되니 대부분 텍스트가 생명이라 생각했었죠. 잡설은 여기까지 하고요~
CSS는 잠시 나온 예제처럼 HTML문서 내에서 바로 사용가능하거나, 따로 파일을 만들어서(일반적으로 .css 확장자명) 적용을 시킵니다. 요즘에는 후자를 많이 이용합니다만, 우리 초보 입장에서는 잘 작동하면 그만입니다. (그러나 이유가 있겠죠? ^^)
먼저, HTML에서 바로 사용하는 방법입니다. (이후의 사용 예제는 앞서 만든 hello.htm 을 계속 사용하겠습니다)
CSS를 적용할 태그에 속성명을 "style"이라고 줍니다. 그리고 CSS값이 들어가겠죠.
속성부여는 배운 방법 그대로,
<태그명 속성1="속성값" style="CSS코드"></태그명>
<태그명 속성1="속성값" style="CSS코드">
이렇게 주면 됩니다.

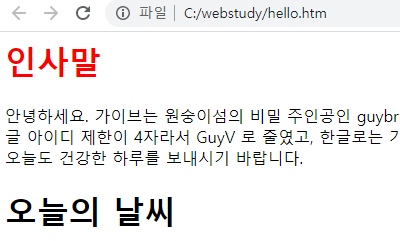
<h1> 태그에 style 속성으로 "color:red" 값을 주었습니다. style의 속성값은 "key:value" 형식으로 사용합니다. 예제에서 key는 color이고, value는 red 겠죠?
잠시 여기서, <h1>태그 입장에서는 style 이 속성이고 큰따옴표는 속성값일 뿐이죠? style 속성이 뭔지 모르더라도 (혹은 내가 알지 못하는 값들이 있더라도) HTML의 구조는 뻔할거구요, 배운 것은 이렇게 써먹어야 합니다. ^^

이렇게 style 속성이 잘 먹힌 것을 확인할 수 있습니다. 또한 우리는 태그를 배운 사람들이니,

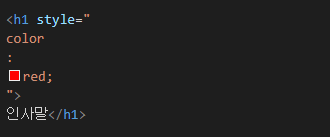
이렇게 입력하면 어떨지 상상을 해볼 수도 있겠죠? 여기서, "color"가 "co lor"처럼 한칸 띄워진다면 이건 다른 얘기이고, "red"에서 "d"가 빠져서 "re"가 된다면, 색상이 "re"로 해석된 것을 브라우저가 선택하여 처리할 것입니다. 컴퓨터 입장에서는, 아무리 복잡하게 따박따박 붙여놓더라도, 그리고 막~ 흐트려 놓더라도 우리가 배운 규칙만 잘 지킨다면 모두 다 같은 뜻으로 해석을 하게 됩니다. 이를 Parse라고 합니다. (파서, 파싱 등 앞으로 많이 들으실 겁니다.)
또한 HTML이므로 어떠한 문법적 오류가 발생하더라도 시크하게 알려주지 않고 엉망으로 해석해버리니까, 오타 및 문법에 유의를 해야겠죠? 사용하는 에디터가 똑똑하다면 지적을 해줄지 몰라도 말이죠.
이와 같은 방법으로 2개 이상을 줘봅시다. 방법은 key:value 조합뒤에 세미콜론(;)을 붙여주면 됩니다.
<h1 style="color:red; border-style:solid; border-width:3px; border-color:blue">인사말</h1>

다시 말하지만, CSS문법 및 사용법을 설명하는 중이고, CSS의 key와 value 자체는 원하는 코드를 찾아서 쓰면 됩니다. 글자를 어떻게 하니, 테두리를 주니 마니, 각종 CSS 레퍼런스(refrence) 문서에 모두 다 잘 나와있고, 타 사이트에서도 응용한 것들을 많이 보실 수 있습니다.
CSS는 "key:value" 형식이라고 했죠. key는 영문자로 시작하고 중간에 대시("-")문자를 넣어 단어와 단어를 표현하는 것이 일반적입니다. 예로 든 font-size, border-color 처럼요.
그리고 value는 공통적인 규칙이 있습니다. 이 규칙을 알면 사용하기 편하겠죠.
특히 크기를 결정하는 것으로는 폰트나, 블럭 등에서 사용하는 단위로 여러가지가 있는데, 쉽게 상대값과 절대값이 있다고 생각하면 됩니다. 상대값은 태그가 속한 부모의 얼마~ 이런게 될 수있겠죠. 절대값은 그냥 먹여주는 거겠구요.
사용하려는 태그, 그리고 적용하려는 CSS는 참조문서를 잘 찾으시면서 사용해보시고, 그리고 점점 손에 익으면 내 것이 되는 것이니, 조급하게 생각하지 마시고 찾아서 쓴다라고 생각하세요. (안 외워진다고 절대 자괴감 가지지 마세요!)
다음 강좌에서는 이렇게 태그 속성으로 바로 주는 방법과는 다르게 사용하는 방법 대하여 알아보도록 하겠습니다.
'ⓟrogramming > 웹프로그래밍 제대로 배우기' 카테고리의 다른 글
| Part 11. 프로그래밍을 공부하며 들이면 좋은 버릇 또는 조언[2] (0) | 2020.02.17 |
|---|---|
| Part 10. 웹 - 프런트엔드 (4) - CSS 사용법(분리) (0) | 2020.02.16 |
| Part 8. 웹 - 프런트엔드 (2) - HTML 실습 (0) | 2020.02.06 |
| Part 7. 웹 - 프런트엔드 (1) - HTML의 규칙 (0) | 2020.02.05 |
| Part 6. 프로그래밍을 시작해봅시다. (0) | 2020.02.04 |



