| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- live8
- ASP.NET
- 전라도여행
- swell season
- 퍼스
- 윈폰7
- BSB
- 게시판페이징
- 안치환공연
- 서호주여행
- U2
- 안치환콘서트
- 닷넷공부법
- wp7
- 닷넷게시판리스트
- 영화
- asp
- 김광석
- 유용주
- Perth
- 서호주
- 백스트리트보이스
- 안치환
- 가족영화
- 여행
- 닷넷게시판만들기
- 광야에서
- 웹프로그래밍
- The Frames
- 닷넷DB연동
- Today
- Total
새로운 시작, GuyV's lIfe sTyle.
닷넷 게시판 만들기 Part 49 - 다중게시판 개념 본문
2. 닷넷 알아보기 [7/7]
3. asp.net 컨트롤 [10/10]
4. 데이터베이스(DB) [7/7]
5. 닷넷 게시판을 만들어보기 전에.. [4/4]
6. 게시판 만들기 <1> [18/18]
7. 게시판 만들기 <2> [1/..]
6장을 잘게 자르다보니 많이 길어진 것 같아 끊어서 7장으로 따로 분류해봅니다.
6장은 1장~4장, 그리고 5장에서 다룬 내용으로 (제목은 '게시판 만들기'라지만) 홈페이지를 하나 만들어보았다. 아직 보완해야 하는 것들이 많이 남아있다. 중요한 것은 완벽한 결과보다 "아, 이렇게 하면 되는구나"라는 것을 꼭 얻어가시기 바란다. 그러니까 '만들어지겠구나'하면 끝이다. 시야라는게 확보되면 만들어보지 않아도 만들 수 있는 준비가 되어있다 생각한다. 오토 자동차를 몰아본 사람이 수동 자동차를 몰아라고 했을 때, 여러분들은 안해봤다는 이유로 포기하지 마시기 바란다. 차는 밟으면 가게되어있고, 주행이나 주차나 별 다를바 없다. 방법이 조금 다를 뿐이다. (비유가 좀 그런가?)
그러나 만들어 본 경험이 중요한 것은 절대적인 사실이다. (결과물이 아닌 과정의 경험을 말하고 싶다)
누차 말씀드리지만 이 강의에서 소개한 게시판을 만드는 과정(또는 방법)은 정석이 절대 아니다. 만약 '닷넷으로 게시판 만들기' 책이 영문법처럼 있다면 누구나 다 만드는 방법은 똑같겠지만, 결코 그렇지 않으니 다방면으로 생각해보길 바란다. 이 개발이라는 것은 누가 FM대로 알려줘도 결코 잘 할 수가 없다. 필자 생각이지만, 주입식이 절대 될 수 없는 교육이 이 IT쪽이다. 되더라도 언젠가는 멈출 수 밖에 없다. 실무에서 경력없는 팔팔한 신입에게 밟히는 것을 원하지 않으시다면 믿어 달라. :)
아직까지 게시판에 대해 더 다루고 싶은 것들이 많다. 그러나 더 다뤄봐야 의미가 없을 것 같다. 필자 생각에는 여러분들에게 충분히 (asp.net 으로) 웹 프로그래밍을 하는 방법을 알려드린 것 같다. (아닌가요? ㅜㅜ)
현재 만들고 있는 홈페이지에서 기능상 빠진 것을 좀 더 구현해보도록 하겠다.
현재의 게시판은 지금 강제 로그인을 적용하고 있기 때문에 Session 값이 계속 유지된다. top.ascx 에 상수로 넣어준 세션 변수를 일단 주석처리해보자. 그리고 로그아웃 한 후 게시판 글을 써보자. 잘 되는 것 같지만 리스트에서 작성자가 비어있을 것이다. 세션 값이 없으므로 현재의 회원 정보가 있을 수 없다.
그렇기 때문에 글쓰기(board_write.aspx)에서는 로그인을 하라는 메시지를 띄우고 쓰기 기능을 사용하지 못하게 해야되겠다. 기능을 구현하기 위해서는? board_write.aspx 의 맨 처음 로직으로 Session 값이 없으면 Response.Redirect(""); 를 이용해 강제로 페이지를 이동시켜버리면 된다. 그리고 그 페이지에서는 친절한 안내문을 보여주면 끝이다.
하나 생각해보자. 지금 우리 홈페이지에는 3개의 '게시판 종류' 기능이 존재한다. 지금은 '자유게시판'을 중점으로 공략하고 있으나, 이미 라이브러리를 모두 만들어놨기 때문에 이러한 게시판 형식의 기능이 필요하다면 디자인만 대부분 변경이 된다고 볼 수 있다. 그리고 자유게시판/포토게시판은 회원 전용으로 할 수 있겠지만 방명록은 비회원도 가능하도록 풀어줄 수도 있다. 그리고 운영하다가 또 필요한 기능이 있다면 역시 마찬가지다. 물론, 디자인 페이지인 '.aspx'가 각각의 게시판마다 따로 만들어준다면 어차피 디자인 페이지가 다 다르니 해당 게시판의 aspx 마다 처리해주면 되긴 하겠다. 그러나 기능을 분리해버리면 매우 골치아픈 일이 생길 수 있다. top.ascx, bottom.ascx(사용자 정의 컨트롤)의 큰 장점이 100페이지가 되든 200페이지가 되든 공통되는 부분을 한 곳에서만 수정하면 모든 페이지에 적용된다. 게시판 권한도 마찬가지이지 않을까?
그래서, 지금 우리가 게시판으로 사용하고 있는 aspx 파일에 모두 공통적으로 실행할 사용자 정의 컨트롤을 만들기로 하자. 여기에 권한 처리도 넣고, 뭐 또 나중에 필요한게 생긴다면 게시판 기능상에서 동일하게 실행되므로 조건문만 잘 활용해주면 다로 처리가 가능하다.
지금 게시판에서 사용자가 보는 디자인 페이지는
2. 글목록 : board_list.aspx
3. 글조회 : board_view.aspx
이렇게 3개가 존재한다. 사용자 정의 컨트롤 파일은 (필자 마음대로 ^^) board_top.ascx 라고 정하기로 한다.
그리고 각각의 게시판 디자인 페이지에 홈페이지에 적용된 사용자 컨트롤 top.ascx 처럼 자동으로 행되게 하자. 기억이 아련하신 분들은 작성하신 소스를 다시 보시거나 Part 31 을 참고하시기 바란다.
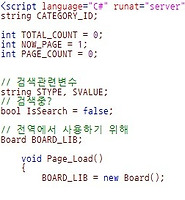
<script language="C#" runat="server">
void Page_Load()
{
}
</script>
위처럼 board_top.ascx 파일을 만들고 board_write.aspx 에 최상단에,
구문을 추가한다. 그리고 board_top.ascx 를 top.ascx 바로 아래에 배치하자.
자, 이제 board_top.ascx 는 board_write.aspx 가 로드되면 자동으로 실행될 것이다. board_top.ascx 에서 출력이 있다면 그 자리 그대로 출력할 것이다. board_list.aspx 와 board_view.aspx 에도 똑같이 넣어주어 실행하게 하자.
먼저 권한처리부터 해보자. board_top.ascx 컨트롤은 총 세 곳에서 모두 똑같이 불러오게 된다. 그러므로 권한을 마냥 닫아버리면 모든 페이지에 같이 적용된다. 그러나 우리는 게시판 목록, 조회는 비회원이 가능하게 하고, 쓰기만 막으려고 한다. 어떻게 이것들을 구분을 할 수 있을까?
한번씩 Request.ServerVariables 컬렉션을 활용했었다. 필자의 board_list.aspx 파일에는 아직 최상단 줄에,
이렇게 Trace="true" 를 설정하였다. 그래서 하단에 페이지에 대한 정보가 쭉 나오는데, 맨 밑에 "서버 변수"라는 항목이 있다. 이 값들이 Request.ServerVariables 컬렉션의 모든 내용이다.
좌측에 대문자로 된 '이름'이 있다. (실제 사용시에 대소문자는 구분하지 않는다) 이 이름이 컬렉션 이름이므로 다음처럼..
Response.Write ( Request.ServerVariables["QUERY_STRING"] );
의 결과는
c=test&page=1&stype=&svalye=
값이 찍히게 되겠다.
그리고 값들은 모두 string 형이니, SERVER_PORT 같은 숫자라도 정수로 사용하려면 변환이 필요하다.
목록에서 자세히 보면 "SCRIPT_NAME" 값이 있는데 이 값이나 "URL" 값으로 현재 열린 파일명을 알 수 있다. 이 값은 우리가 추가한 board_top.ascx 에서도 실제 주소로 요청한 aspx 페이지를 출력한다.
그러니까, board_top.ascx 에서 서버 변수의 "SCRIPT_NAME"을 사용하면 지금 열려진 페이지가 리스트인지, 글쓰기인지, 글읽기 인지 알 수 있다는 말이다.
한번 출력해서 직접 확인해보자.
<script language="C#" runat="server">
void Page_Load()
{
Response.Write ( "지금페이지: " + Request.ServerVariables["script_name"] );
}
</script>
앞서 board_XXX.aspx 파일 3개에 모두 추가해놨으므로 실행만 해보면 되겠다.
각각의 페이지 최상단에 출력이 모두 현재의 '.aspx' 페이지명이 찍히는 것을 확인할 수 있다. 이제 이 변수를 이용해서 페이지 구분을 하고 권한을 페이지에 맞게 따로 주면 될 것 같다.
이제 실제 적용을 하기 위한 구상을 하고 넘어가자. 각각의 페이지를 파일명으로 switch() { .. } 를 이용해서 구분하면 좀 더 편할 수 있겠다.
이렇게 표현할 수 있다. board_top.ascx 를 추가한 페이지가 저렇게 3개 밖에 없으니 'case:' 가 더 나올 수 없다.
switch() { .. } 문 이전에 로그인 여부를 가지고 있는 bool 형 변수 하나를 추가해서 사용하기 쉽게 하자.
이렇게 해놓으면 이제 IsLogin 변수 하나로 가지고 편하게 놀면 되겠다.
그리고 글쓰기에서는 로그인이 되어 있지 않으면 board_loginmsg.aspx 로 무조건 이동하게 한다. 당연히 board_loginmsg.aspx 페이지는 따로 만들어줘야한다. 늘 그렇듯이 index.aspx 파일을 다른 이름으로 저장하여 쉽게 활용하자. 필자는 다음처럼 간단하게 처리했다.
이렇게 되면 앞으로 비회원은 절대 board_write.aspx 페이지를 접근할 수 없을 것이다. 회원으로 로그인이 되었지만 등급별로 지정을 하고 싶다면 또 그런대로 구현하면 그만이다.
일단 필요한 기능의 구현은 여기까지이다. 글쓰기와 글목록은 처리할 코드가 없으므로 알아서 기존대로 넘어갈 것이다.

이번에는 우리가 만든 게시판과 똑같은 녀석을 홈페이지 메뉴로 하나 추가해보자. 현재의 게시판은 카테고리로 구분하여 여러개로 사용할 수 있게 만들어져있다. 단순하게 주소에 붙는 "c"값만 바꾸어 주면 되겠다.
top.ascx 파일을 열어, 메뉴 부분에서 자유게시판과 포토게시판 사이에 "질답게시판"이라고 추가하자. 그리고 링크는 board_list.aspx?c=qna 라고 주도록 하자.
이렇게 되면 게시판이 하나 추가된 것이다.
문제없이 잘 열릴 것이다. 이제 기존처럼 강제로 로그인을 하거나 직접 로그인을 하여 새글쓰기 해서 글을 하나 올려보자.
새로 글 하나를 올렸는데, 리스트의 가상번호는 우리가 잡아줬듯이 1번이다. 그리고 실제 링크될 때 글의 고유번호는 141번으로 링크되는 것을 알 수 있다. 당연한 이야기이다. DB로부터 넣을 때, 자료를 가져올 때에 모두 이 "c" 변수인 카테고리로 모두 처리를 했기 때문에 가능하다. 이처럼 '질답게시판'뿐만 아니라 원하는 갯수만큼 추가를 해줄 수 있을것이다.
그런데, 존재하지 않아야 하는 게시판이 존재할 수 있다. 이처럼 주소창에 c="[변수명]" 을 아무데나 입력해버리면 게시판이 떡하니 열려서 사용가능하다.
이런 현상을 방지하는 방법은 여러가지겠지만, 애초에 우리는 게시판을 DB화(자료화)하지 않았다. 만약에 홈페이지를 제대로 관리한다고 한다면 '게시판관리'기능이 필요할 수 있다. 게시판의 이름을 지정하고, "c"값 처럼 내부 고유 ID를 지정해서 따로 DB화 해놓으면, 방금 추가한 board_top.ascx 에서 "c"를 DB로부터 체크해서 존재유무를 알 수 있겠다. 더 명확한 관리가 가능해지는 것이다. 우리는 그저 아무렇게나 사용하게끔 내버려뒀다고 할 수 있다.
그러나, 자료화 하면 되긴 하지만 결국 상수로 고정시켜놓는 방법을 써도 상관없겠다.
우리 홈페이지에 사용하는 게시판은 총 4개가 되었다.
일단, 이렇게 명확하게 해주기로 하자. 이제 "c"값이 test, qna, photo, guestbook 아니라면 의도하지 않은 잘못된 접근이므로 모두 조기에 튕겨내도록하자. board_top.ascx 에서 처리하면 되겠다.
카테고리 "c" 값이 비어있으면 당연히 팅겨내야 하고, 값이 있다면 4개의 값과 하나라도 일치하지 않으면 역시 잘못된 접근임을 안내하는 페이지로 이동시켜버리자. 테스트는 안해봐도 뻔한 결과가 나올 것이다.
주의할 점이 있다. 사용자 컨트롤을 불러오는 aspx 의 프로그램 코드가 먼저 실행된다는 것이다.
board_list.aspx 에서는 이미 board_list.aspx 의 Page_Load() 이벤트에 들어있는 코드가 모두 실행이 된 상태이다. 실행 된 이후에 board_top.ascx 의 Page_Load() 이벤트를 실행하므로, 심각한 오류는 해당 aspx 에서 처리해야 한다.
다음 소스는 이번에 수정된 파일이다.
그럼 다음시간에..
'ⓟrogramming > asp.net 게시판' 카테고리의 다른 글
| 닷넷 게시판 만들기 Part 51 - 포토게시판 섬네일 구현 (5) | 2011.06.27 |
|---|---|
| 닷넷 게시판 만들기 Part 50 - 다중게시판 예제: 포토게시판 (0) | 2011.06.24 |
| 닷넷 게시판 만들기 Part 48 - 페이징 구현 (0) | 2011.06.21 |
| 닷넷 게시판 만들기 Part 47 - 페이지 이동기능 (0) | 2011.06.17 |
| 닷넷 게시판 만들기 Part 46 - 페이징을 위한 DB 쿼리문 구현 (0) | 2011.06.15 |






 board_loginmsg.aspx
board_loginmsg.aspx