| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 닷넷공부법
- 웹프로그래밍
- 가족영화
- 서호주
- 닷넷게시판리스트
- 유용주
- 서호주여행
- Perth
- 김광석
- ASP.NET
- 닷넷DB연동
- 안치환콘서트
- 안치환공연
- 닷넷게시판만들기
- live8
- 여행
- wp7
- 전라도여행
- 게시판페이징
- 퍼스
- 영화
- U2
- 윈폰7
- The Frames
- 안치환
- asp
- 백스트리트보이스
- swell season
- BSB
- 광야에서
- Today
- Total
새로운 시작, GuyV's lIfe sTyle.
닷넷 게시판 만들기 Part 50 - 다중게시판 예제: 포토게시판 본문
2011/06/22 - [ⓟrogramming/asp.net 게시판] - 닷넷 게시판 만들기 Part 49
2. 닷넷 알아보기 [7/7]
3. asp.net 컨트롤 [10/10]
4. 데이터베이스(DB) [7/7]
5. 닷넷 게시판을 만들어보기 전에.. [4/4]
6. 게시판 만들기 <1> [18/18]
7. 게시판 만들기 <2> [2/..]
이번시간에는 현재의 게시판 모듈을 그대로 사용하면서 겉모습만 바꾸어 다른 게시판으로 변화시키는 예제를 해보도록 하자. 우리 홈페이지에 [포토게시판]이 있는데, 일반적으로 사진게시판에 가보면 리스트는 사용자가 올린 이미지가 작게 제목과 함께 있는 형식이 많다. 쇼핑몰 홈페이지도 좋은 예가 될 수 있겠다. 중요한것은, 우리는 이미 게시판의 핵심 모듈인 Board.DLL을 만들었기 때문에 앞서 만든 게시판에서는 라이브러리와 함께 만들어서 긴 시간이 걸렸으나 이제부터는 디자인만 이쁘게 완성한 후에 잘 땡겨쓰기만 하면 된다.
구현하는 방법은 크게 두 가지 방법이 있겠다. (1)완전 새로운 파일을 하나 따로 만드는 방법이 있고, (2)기존의 리스트에서 변경할 부분만 따로 만드는 방법 등이 있다. (1)번 방식은 board_list.aspx 를 photo_list.aspx 처럼 아예 새로 만들어버리는 방법을 말할 것이고, 우리가 해볼 (2)번 방식은 서버컨트롤을 이용해서 하면 되겠다.
(1)번 방식은 다룰 필요가 없는 이유가, 말 그대로 우리가 했던 과정을 그대로 디자인만 변경하여 하면 그만이다. 그리고 단점이이라 할 수 있는 점으로, 따로 리스트가 만들어지면 앞으로 수정되는 내용은 똑같이 이들에 적용을 해야된다는 것이다. 그래서 board_list.aspx 에 통합을 해보도록 하겠다.
먼저, 기존에 만들어진 리스트의 모습을 살펴보자.
홈페이지의 전체 top/bottom.ascx 는 무시하도록 하고 게시판만 보면 되겠다. 현재는 파란색 배경의 리스트 제목과 실제 내용이 뿌려지는 Repeater 컨트롤 이 두개가 실제 리스트를 표현하는 디자인 요소라고 생각하면 되겠다. 빨간색 선 위의 "글 총 갯수, 페이지"와 아랫쪽 빨간색 선 아래의 페이지 이동 링크, 검색기능 까지 모두 그대로 사용하면 될 것 같다.
그리고 포토게시판을 구분할 수 있는 방법은 카테고리 변수인 "c"(내부적으로 문자열 CATEGORY_ID 변수)를 사용하면 되겠다. 값이 photo 이므로, 이 때는 리스트를 앞으로 만들 새 형식으로 바꿔주는 것이다.
일단 적용해보자. 기존의 리스트(그림에서 빨간색 화살표만큼) 서버컨트롤로 싹 묶어서 보이지 않게 할 것이다. 종류로는 두 가지가 있는데, PlaceHolder 와 Panel 컨트롤이다. 그러나 Panel 컨트롤은 렌더링이 <div>..</div>태그로 되므로 우리는 아무런 렌더링 결과가 없는 PlaceHolder 를 사용해야겠다. 지금의 게시판은 지금의 상황을 전혀 고려하지않고 만들었기 때문이다. aspx 파일의 결과가 겉으로 잘 나오긴 하겠지만 내부적으로 태그가 잘못되었으면 확실히 잘 만들어진 것이 아니다.
board_list.aspx 리스트 파일을 열고, 그림에서 그은 빨간줄 만큼을 PlaceHolder 로 감싸보자. id는 phBoard1 으로 정한다.
위의 그림처럼 감싸기를 시작해서,
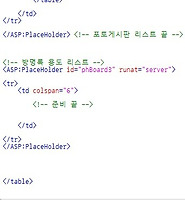
위의 그림처럼 끝내주도록 하자. 그리고 바로 하단에 포토게시판용 리스트로 사용할 phBoard2 를 추가하자. 전체적인 태그 문법상 지금 리스트는 <table>..</table> 사이에 <tr>..</tr>로 구성되어 있으니 이에 유념해야 하겠다.
이렇게 해놓고 오류가 발생하지 않고 잘 작동하는지 확인해보자.
이제 photo 일 때는 phBoard1 컨트롤의 Visible 속성을 false 로 해주고, phBoard2 컨트롤의 Visible 속성을 true로 해주는 코드를 작성해보도록 하자. phBoard1, phBoard2 두 컨트롤 모두 기본값은 주지 않은 상태이다.
간단하게 이처럼 간단하게 처리해주면 되겠다. 그럼 이제부터 photo 인 카테고리는 앞서 추가한 phBoard2 에 들어있는 녀석만 보일 것이다.
이제 포토게시판의 리스트를 구현하기 전에 미리보기를 디자인할 시간이다. 작게 표시할(섬네일) 이미지를 샘플로 다음파일을 다운로드 받고 img 폴더에 photo_thum.jpg 파일명으로 넣어주자.
포토게시판은 한 줄에 4개씩 3줄, 총 12개를 한페이지에 표현하기로 하자.
필자는 다음처럼 구성했다.
한 페이지에 전체 나올 수 있는 이미지는 <tr>이 3개에 각각의 <tr>에는 <td>가 4개로 구성되어 있다. 기존의 게시판과는 조금 다른 형식이다. (그래봐야 결과물은 태그아니겠는가? ^^)
디자인을 끝냈으면 이제 실제 자료를 붙여보도록 하자.
기존과 마찬가지로 Repeater 로 구성해볼 것이다. 데이터를 표현하는 컨트롤 중에 Repeater 는 구현하지 못하는 것이 없다고 했다. (랜더링이 안되므로) 사실 DataList 컨트롤을 사용(클릭하면 예제로 이동)하는게 쉽고 빠르긴 하다. 기본적으로 우리가 구현할 이러한 형식의 리스트를 위해 제공해주는 속성을 가지고 있기 때문이다. (가로 n개 설정, 순서 설정 등) 여러분들이 따로 구현해보시기 바란다. 또 하나 방법이 있다면 <table>태그를 동적으로 구성해버리는 것이다. 웹폼의 Table, 또는 HtmlTable 을 이용해서 동적으로 상황에 맞게 만들면 될 것이다. 프로그램 코드로 말이다. (필자가 처음 만든 게시판의 리스ㅡ트는 이러했다 ^^)
Repeater 는 특성상 DataSource 에 지정된 데이터에 대해 1개당 한 번 반복된다.
만약 포토게시판의 글이 1개이라면 어떻게 표현되어야 할까? 이 경우는 <tr>은 1개가 들어가지만 글이 6개가 되면 <tr>은 2개가 될 것이다. 이러한 사항을 고려해야 한다.
이렇게 구성된 디자인에서 Repeater 로 실제 자료를 적용하기 위해서는 (Repeater의 id를 rptList2 로 정하자)
어쩔 수 없이 이렇게 단 1개의 <td>를 적용시킬 수 밖에 없다. 리스트 게시물 1개당 1개의 자료이기 때문이다. 이렇게 구성된 상태에서 예상해 본다면 12개의 글이 있다면 총 <td>가 12개 쭉 붙어버릴 것이다. 그래서 자료가 다음줄로 넘어가야되는 4번째와 8번째에서는 </tr>태그를 한번 닫아주고, <tr>태그를 한번 열어줘야한다. 여러분들이 직접 현 상황을 빈 노트에 직접 그려보도록 하자. Repeater 는 무조건 갯수만큼 <ItemTemplate>..</ItemTemplate>을 반복시킬 뿐이다.
위의 그림을 보자. 6개가 있다고 가정하자.
처음엔 단순하게 이 데이터들이 그냥 <td>..</td>로 감싸져 쭉 길어져 나올 것이다. 여기서, 4개째 마다 "</tr><tr>" 태그를 넣어 줄을 하나 더 만든다. 디자인상으로, Repeater 컨트롤의 밖에는 이미 <tr>과 </tr>이 존재하기 때문이다. 필자가 제시한 구현 방법이 이해되지 않으시다면 같이 해볼 프로그램 코드 작성은 의미가 없으니 꼭 이해해보시기 바란다.
일단 개념은 이러한데, 어떻게 "</tr><tr>"을 넣어줄 수 있을까? 다른말 하지 마시길 바란다. 이미 우리는 구현해봤다.
앞서 만들었던 게시판 리스트에서 번호지정이 기억나실 것이다. Repeater 에 1개씩 데이터바인딩이 될 때 때마다 발생하는 이벤트를 사용했었다. 지금 이 상황도 마찬가지겠다.
이렇게 새로운 리스트 Repeater 컨트롤에 rptList2_Bound 라는 이벤트 명으로 메서드를 만들자.
그리고 4개마다 넣어줄 string 인 "</tr><tr>"을 넣기위해 Literal 서버컨트롤을 사용하자. 앞서 만든 번호를 넣는 컨트롤은 그림처럼 Label 을 사용했는데, 이는 <span>..</span>으로 렌더링 결과가 있는 컨트롤이다. Literal 은 렌더링 결과가 없으므로 지금 상황에 적합하다.
그리고 그 rptList2 에 DataSource 를 지정하고 DataBind() 하자.
앞서 만든 phBoard1 과 phBoard2 를 구분하는 if(..) 를 맨 뒤로 가져와서 데이터바인딩과 통합시킨다.
여기까지의 board_list.aspx 소스를 첨부해드리겠다.
그리고 필자의 포토게시판에는 막 갈겨쓴 1개의 글이 있다.
포토게시판의 글쓰기는 일단 놔둘 것이다. 그러나 게시판 특성상 첨부파일은 꼭 들어가야되며, 이는 웹에서 표현할 수 있는 이미지파일이어야 겠다. (의도상 그렇지 않은가?) 그렇기 때문에 게시판 글 쓰기 기능에서 '포토게시판'일 때는 첨부파일이 있는지 체크를 해야하고 첨부가 있더라도 이미지 파일이 맞는지도 체크해야 할 것이다. (프로그램은 신경써야되는 것이 꽤 많다 ^^)
그러나 우리는 이미 다뤄봤으며, 조금 변형된 체크일 뿐 생각해보시면 (방법을 알고 있으므로) 구현하는데 별 어려움이 없으시리라 생각하고 과감하게 패스하겠다. 이미 구현되었다고 가정하고, 포토게시판에는 샘플 자료를 위해 여러분들이 정성껏 이미지 파일을 첨부해주시기 바란다.
총 15개만 포토게시판에 사진을 올려보도록 하자. 앞서 페이징을 구현한 것 처럼 글쓰기 메서드에 for(;;) 를 15번 돌려버려도 상관없을 것이다. (이미지 파일이 같으므로 식상하겠지만 말이다)
일단 예상대로 쭉~ 길어지는 것을 확인할 수 있다. 그리고 총 10개이다. (게시판 라이브러리 PAGE_SIZE 값의 기본값이 10이므로..) PAGE_SIZE는 List(..) 메서드에서 사용한다. 그러므로 이 이전에 Board.PAGE_SIZE의 수치를 바꿔야 적용된다. 코드의 앞에 if() 문을 하나 더 만들어야 할 것 같다. (-_-)
그리고 실제 DB 자료가 나오도록 Repeater, rptList2 를 수정하자.
만들어 놓은 기존의 게시판 리스트와 다를게 없다.
그리고, 이제 4개마다 liSeparate 컨트롤에 "</tr><tr>"값을 넣어주자. rptList2_Bound(..) 이벤트에서 처리하자.
이렇듯 하나씩 돌다가 4, 8, 12, 16 .. 가 되면 </tr><tr> 을 넣어준다. 최대로 나올 수 있는 자료는 12개이므로 이 코드는 마지막에 필요없는 <tr> 하나가 더 들어갈 것이다. 거의 눈에 안띄겠지만 말이다.
위와 같이 간단하게 조건을 하나 더 주어 맨 마지막에 붙는 값을 없앨 수 있겠다. 상수보다 변수를 사용하는 장점이 바로 이런 경우이다. 해당 변수의 값만 변경하면 모든 것들이 함께 움직이기 때문이다.
이번 시간은 여기까지이다. 이번 파트에서는 board_list.aspx 만 수정되었으니 필자의 최종본을 받아서 본인의 소스와 확인해보시기 바란다.
'ⓟrogramming > asp.net 게시판' 카테고리의 다른 글
| 닷넷 게시판 만들기 Part 52 (마지막회) (7) | 2011.06.30 |
|---|---|
| 닷넷 게시판 만들기 Part 51 - 포토게시판 섬네일 구현 (5) | 2011.06.27 |
| 닷넷 게시판 만들기 Part 49 - 다중게시판 개념 (0) | 2011.06.22 |
| 닷넷 게시판 만들기 Part 48 - 페이징 구현 (0) | 2011.06.21 |
| 닷넷 게시판 만들기 Part 47 - 페이지 이동기능 (0) | 2011.06.17 |






 board_list.aspx
board_list.aspx