| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 서호주여행
- 안치환콘서트
- 영화
- 닷넷공부법
- U2
- asp
- 광야에서
- 안치환공연
- live8
- 닷넷DB연동
- 유용주
- BSB
- swell season
- 닷넷게시판리스트
- 가족영화
- wp7
- The Frames
- 서호주
- 여행
- ASP.NET
- 전라도여행
- 김광석
- 퍼스
- 웹프로그래밍
- Perth
- 안치환
- 백스트리트보이스
- 윈폰7
- 게시판페이징
- 닷넷게시판만들기
- Today
- Total
목록전체보기 (563)
새로운 시작, GuyV's lIfe sTyle.
 엣지 브라우저 마웃 사이드(뒤로,앞으로) 버튼 작동 끄기 (서드파티 이용)
엣지 브라우저 마웃 사이드(뒤로,앞으로) 버튼 작동 끄기 (서드파티 이용)
엣지 브라우저에서 아무리 찾아도 기능이 없어서, 해결하기 위한 방안을 찾아 공유합니다. 제가 만든 오토핫키로 만든 어플을 실행만 해놓으면 안먹습니다. (첨부)1. 프로그램 다운로드 (문제 발생방지를 위해 직접 공식 사이트에서 받으세요.)X-마우스 버튼 컨트롤 X-Mouse Button ControlSoftware for Windows that allows you to re-map & configure your mouse buttons and scroll wheel.www.highrez.co.uk 사이트 들어가셔서 발간색 네모를 받으시면 됩니다. 2. 사용방법적당한 폴더에 압축을 풀고요. 64bit(x64) 폴더에 XMouseButtonControl.exe 를 실행합니다.아무 반응이 없습니다. 우측하단 ..
A. 파이썬을 공부하는 과정은 다양한 학습 리소스와 실전 프로젝트 경험을 통해 구성될 수 있습니다. 아래는 파이썬을 공부하는 일반적인 과정을 안내해드릴게요. 초보자를 위한 파이썬 학습 과정: 1. 기본 문법 학습: 변수, 자료형, 조건문, 반복문 등의 기본 문법 학습 함수, 클래스, 모듈 등의 개념과 활용법 익히기 2. 온라인 강의 또는 책 공부: Coursera, Udemy, Codecademy 등의 온라인 플랫폼에서 파이썬 강의 수강 '점프 투 파이썬', '백준 알고리즘'과 같은 책을 활용한 학습 3. 프로젝트 실습: 간단한 프로젝트부터 시작하여 파이썬으로 웹 크롤러, 데이터 분석 프로젝트, 게임 등을 만들어보기 문제 해결 능력을 기르기 위해 코딩 테스트 사이트(백준, LeetCode 등)에서 문제 ..
A. BIOS와 UEFI는 모두 컴퓨터의 기본 입력/출력 시스템(또는 BIOS)을 나타내는 용어입니다. 그러나 이 둘은 기능, 기술, 작동 방식 등에서 차이가 있습니다. BIOS (Basic Input/Output System): BIOS는 초기 컴퓨터 부팅 과정에서 하드웨어를 초기화하고 운영 체제를 로드하는 소프트웨어입니다. 과거에는 대부분의 컴퓨터가 BIOS를 사용했습니다. BIOS는 텍스트 기반의 인터페이스를 제공하며, 키보드로 조작하여 설정을 변경하고 시스템을 구성할 수 있습니다. 그러나 전통적인 BIOS는 제한된 기능과 용량, 부팅 속도 등의 한계가 있었습니다. UEFI (Unified Extensible Firmware Interface): UEFI는 BIOS의 후속 기술로, 더 많은 기능과 ..
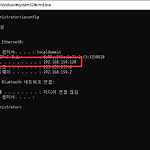
A. TCP/IP 네트워크 통신에서 로컬 포트는 보통 클라이언트 측에서 자동으로 선택됩니다. 클라이언트가 서버와 통신을 시작할 때, 운영 체제는 사용 가능한 로컬 포트를 선택하고, 해당 포트를 클라이언트의 통신에 할당합니다. 보통 클라이언트의 운영 체제는 포트 번호를 임시로 할당하며, 이는 클라이언트에서 사용 중인 다른 프로세스들과 충돌을 방지하기 위한 조치입니다. 이 로컬 포트는 통신이 완료되면 반환되며, 재사용될 수 있습니다. 포트 할당은 운영 체제의 네트워크 스택에서 처리되며, 대개는 애플리케이션이 명시적으로 포트를 선택하거나 할당하는 방식이 아니라 시스템이 자동으로 처리합니다. 클라이언트는 통신을 시작할 때 사용 가능한 포트 중 하나가 선택되어 해당 통신에 할당됩니다.
HTTP에서 "Expires" 헤더의 값은 리소스(예: 웹 페이지, 이미지, 스크립트 파일 등)가 브라우저 캐시에서 얼마나 오래 저장되어야 하는지를 정의합니다. "Expires" 헤더는 특정 일자 및 시간을 나타내며, 이를 통해 브라우저는 리소스를 해당 일자 및 시간 이후로 캐시하지 않아야 함을 이해합니다. Expires: -1: 이 값은 음수이며, 브라우저에게 "이 리소스는 이미 만료되었으므로 캐시에서 사용하지 마십시오"라고 알려줍니다. 이것은 리소스를 즉시 재검색하고, 다시 서버에서 다운로드해야 함을 의미합니다. Expires: 0: 이 값은 현재 일시 및 시간(즉, 만료되었거나 이미 만료됨)을 나타냅니다. 브라우저는 이것을 "캐시에서 직접 요청하지 마세요"로 해석할 수 있으며, 이것 역시 리소스를 ..
1. 몬테 카를로 방법(Monte Carlo Method) 몬테 카를로 방법은 확률적인 수치 계산 기법으로, 난수(무작위 수)를 이용하여 문제를 해결하거나 시뮬레이션하는 방법입니다. 이 방법은 확률적인 요소가 포함된 복잡한 문제나 수학적으로 해결하기 어려운 문제를 다룰 때 유용하게 쓰입니다. 보통 몬테 카를로 방법은 다음과 같은 과정으로 진행됩니다: 문제 정의: 해결하고자 하는 문제를 수학적으로 정의합니다. 랜덤 샘플링: 문제의 입력 변수에 대해 적절한 범위에서 랜덤한 값을 생성하여 시뮬레이션합니다. 시뮬레이션: 생성된 랜덤 값들을 사용하여 원하는 결과를 얻을 때까지 반복적으로 계산을 수행합니다. 결과 평가: 시뮬레이션을 통해 얻은 결과를 평가하고, 이를 활용하여 원하는 문제를 해결하거나 추정합니다. 예..
직무 분야 정보 통신 중직무 분야 정보 기술 자격 종목 컴퓨터시스템 응용기술사 적용 기간 2023.1.1.~2026.12.31 ○ 직무내용 : 컴퓨터시스템에 관한 고도의 전문지식을 가지고 풍부한 실무경험에 입각하여 계획, 연구, 설계, 분석, 시험, 운영, 시공, 평가하는 작업을 수행하며, 지도와 감리 등의 기술업무 수행하는 직무이다. 검정방법 단답형/주관식 논문형 시험시간 400분(1교시당 100분) 필기 과목명 주요항목 세부항목 하드웨어시스템, 소프트웨어시스템에 관한 분석, 설계 및 구현, 그 밖에 컴퓨터 응용에 관한 내용 1. 컴퓨터 기초이론 1. 컴퓨터의 설계, 개발, 운영 및 관리기술 2. 이산구조, 알고리즘, 자료구조 등 컴퓨터 기초이론 2. 하드웨어 시스템 1. 컴퓨터 시스템의 하드웨어 구성..
 DirectStorage(다이렉트스토리지) 1.1 데모공유
DirectStorage(다이렉트스토리지) 1.1 데모공유
다이렉트스토리지가 나온지 꽤 됐는데, PC에서는 얼마전에 출시한 포스포큰이 다이렉트스토리지를 지원하는 첫번째 게임일겁니다. 일단 관련기사구요. MS 다이렉트스토리지 리뷰 | 게임 성능이 SATA보다 77% 더 빨라졌다 - ITWorld Korea 게임 구매 안하신 분은 데모(Forspoken on Steam (steampowered.com))를 돌려보실 수도 있구요. 마소에서 내놓은 데모를 공유합니다. (BulkLoadDemo.exe 실행)
 기아 디지털키 차주 아이폰, 안드로이드 사용하게 공유하기
기아 디지털키 차주 아이폰, 안드로이드 사용하게 공유하기
(구)르노삼성의 오토클로징이 너무나 아쉬워서 스마트커넥트 옵션을 넣었다. 옵션내용은, 디지털키, 폰 무선충전, 터치하여 문을 열거나 닫는기능, 내장 블박캠(사운드녹화X)+보조배터리. 목적은 디지털키였고, 이 디지털키는 스마트폰에 등록하면 더 이상 차키 필요없이 NFC로 문을 열고 닫거나 운행까지 가능한데, 문제는 아이폰이 지원을 안한다. 보아하니, 관련 앱도 없다. 그래서 처음에는 아이폰의 유심을 뽑고 안드로이드 폰에 끼워서 디지털 키 앱을 깐다음, 어찌저찌... 하고 사용했는데, 공유기간 1년이 지나고 귀찮고해서 더 이상 사용을 약 1년정도 안하다가, 이번에 문 터치, 리콜 등을 하면서 카드키를 재발급하여 결국 한번 더 시도하여 공유받게 되었다. 인터넷에 이와 같은 경험담이 많이 없어서 설명서 읽고 한..
따끈따끈한 최신 라이브를 여기서 구독하여 들으세요~ 안치환TV - YouTube 안치환TV 가수 안치환의 공식 채널입니다. 광고 및 제휴 문의 : 010-4495-0822 www.youtube.com
안녕하세요. 로지텍, 레이저 마우스 등의 고질병, 더블클릭... 어플을 찾아보니 하나 있길래 써보니 잘 작동되는 듯 하나, 심각한 버그가 있어서 오토핫키로 친구가 하나 만들어준겁니다. (*바이러스로 탐지 될 수 있습니다.) 사용법은, 그냥 실행하면 됩니다. 윈도우 시작 시 자동 실행하면 편하겠지요. (Window+R -> shell:startup -> 창 뜨면 드래그) 다음 링크에서 마우스 테스트 해보시구요. double click mouse test page (codepen.io) double click mouse test page javascript double click mouse test page... codepen.io (버그는 있을 수 있습니다 ㅎㅎ)
 윈도우10 업데이트 후 무한 재시작
윈도우10 업데이트 후 무한 재시작
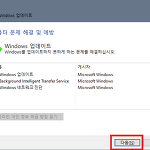
고요한 새벽에 컴이 난리가 났길래 해결하고 공유합니다. 일전에 윈도우가 자동으로 업데이트를 했고, 컴을 끌 때 "업데이트 후 컴퓨터 종료"로 껐었고, 부팅시에 무조건 "다시 시작하는 중"으로 재부팅 되는 현상입니다. 먼저, 안전모드(네트워크 사용)으로 진입하여 다음을 다운로드 받습니다. aka.ms/wudiag (같은파일) 다음 창이 뜨고, 간단하게 넘어가주면 진단하여 해결해줍니다. 문제가 해결되면 해당 내용이 표시됩니다. (캡쳐를 뜨지 못했네요) 그리고 정상부팅하니 해결되었습니다. 그리고 윈도우 업데이트에서 "7일동안 업데이트 일시 중지"로 다시 발생하지 않게 막았습니다.
 화면 회전을 쉽게 단축키로 iRotate 무료어플
화면 회전을 쉽게 단축키로 iRotate 무료어플
모니터암을 이용하면서 모니터를 돌려볼까 싶어서 찾아본 어플입니다. 마지막 업데이트가 오래되었지만 다행히 Windows 10 에서도 아주 잘 작동해서 소개합니다. 개인에게는 무료이고, 기관에서 사용시에는 금액을 지불해야 합니다. 게다가 한글화까지 되어 있습니다. EnTech Taiwan | Utilities | iRotate EnTech Taiwan | Utilities | iRotate Fast screen rotation without the fuss iRotate provides convenient access to the native rotation capabilities present in contemporary display drivers, via a popup menu accessible fr..
 윈도우10에서 Alt+tab 시 엣지 브라우저 탭 없애기
윈도우10에서 Alt+tab 시 엣지 브라우저 탭 없애기
언제부터 추가된지는 잘 모르겠지만, 자체 창전환으로 Ctrl+Tab 이 있건만 이걸 Alt+Tab 에서 탭들이 나오게 해버렸네요? 끕시다. 1. 윈도우키 -> "멀티"입력 -> "멀티태스킹 설정" 클릭 2. 중간쯤에 "Alt+Tab을 누르면"의 값을 "열린 창이 표시됩니다"로 변경. 여기까지입니다.
필자는 SM(시스템관리-유지보수)을 하는 입장에서, IT회사가 아니기 때문에 업무를 강조하는 이유를 충분히 이해하려고 한다만.. 기술이 먼저인가? 업무가 먼저인가? 당연히 업무가 먼저이다. 컴퓨터를 활용하는 이유는 간단하다. 빠르고 정확하게 무언가를 하기 위함이다. 여기서 중요한 건 바로 "무언가"가 있기 때문이 컴퓨터를 활용하는 것이다. 즉, 목적이 있다. 그 목적은 원래 도구(컴퓨터)가 없어도 충분히 해왔었고, 앞으로도 할 수 있다. 그저 컴퓨터를 이용하여 업무를 빠르고 정확하게 하게 하는 것이다. 기술은 업무를 절대 넘어설 수 없다. 스타크래프트도 사람이 TV를 봐 왔듯 여가 시간을 보내기 위해 만들어진 것이지 결코 키보드와 마우스와 모니터가 달린 컴퓨터라는 도구가 있기 때문에 나온 것이 아닐 것이..
 커세어 기계식키보드 K68 특정키 수리기(feat.잿수!)
커세어 기계식키보드 K68 특정키 수리기(feat.잿수!)
최신(+기계식) 키보드를 안 샀던 이유 중 하나가, 몇십년간 손에 익은 백스페이스 키 때문인데, 위의 그림처럼 엔터키와 백스페이스, 백슬래시 키가 배치된 키보드에 익숙해져서 최근 추세의 키보드배열은 손에 영 익지 않아, 회사에서도 특히 이 키보드 배열을 버리지 못하고 있다. 고장나고 더 이상 구할 수 없을때면 새 키보드에 이제 익숙해져야겠지만.. 그러다가, 집에서 쓰는 만원짜리 키보드를 한번 바꿔볼까 하고 아마존 직구로 뜬 리퍼 K68 RGB를 샀는데, 빨간불만 들어오는걸로 잘못 보내줘서 상담원이랑 대화해보니, 교환할거면 도와줄 수 있다고 했지만 또 보내고 받고 배송비 환불받아야 되는 것 같고, 뭐 귀찮고.. 어파치 고장나면 버린다 생각하고 산 리퍼이기도 하니.. 그냥 고민하다 쓰기로 했다... 여튼, ..
 윈도우10에서 heic 파일 변환하기 - 무료프로그램 이용
윈도우10에서 heic 파일 변환하기 - 무료프로그램 이용
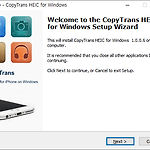
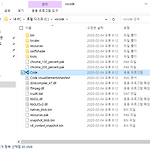
폰으로 찍어놓은 사진중 heic 인 파일이 있길래 프로그램을 찾아서 사용해보고 정리합니다. 1. 관련 유틸리티 설치 (개인은 무료입니다) https://www.copytrans.net/copytransheic/ 2020.05.03 현재 최신버전 2. 다운로드 받아 설치 설치가 끝나면 웹페이지가 열리는데, 연결프로그램을 윈도우 포토 뷰어로 바꾸는 안내문입니다. 3. JPEG로 바로 변환 설치후에 이제 heic 파일을 선택하고 우측버튼을 누르면 Convert to JPEG with CopyTrans 라는 메뉴가 생기고 클릭하면 바로 변환된 파일이 생성됩니다. 변환하고 쓰는게 편하네요.
Part 11은 조금 쉬어가려고 합니다. 먼저, 제 글 실력이 많이 부족합니다. 전달하고자 하는 내용이 잘 전달이 되는지도 모르겠습니다. ^^; 웹프로그래밍의 기술적인 내용은 완결된 "asp.net 게시판"을 보셔도 됩니다. 10여년 시간이 지난 만큼 제가 완벽히 익히지 못한 내용을 전달한 부분도 보이고, 외부 링크가 깨져있거나 다수의 오타 등이 있습니다만, 아직까지도 꽤 쓸만한 내용들이 있습니다. (개인적인 예상대로 아직까지 HTTP가 제일 많이 쓰이고 있고 앞으로도 그럴 것 같습니다.) 준비된(예정된) 컨덴츠 없이 즉흥적으로 연재하는 글이기에 어차피 같은 내용이 되지 않을까 걱정스럽기도 합니다. 우리는 인터넷을 하기 위해 웹브라우저를 실행하여 주소를 직접 입력하거나 즐겨찾기의 아이콘으로 자동 입력되게..
 Part 10. 웹 - 프런트엔드 (4) - CSS 사용법(분리)
Part 10. 웹 - 프런트엔드 (4) - CSS 사용법(분리)
CSS 사용법으로, 태그에 속성 "style"을 지정해서 바로 사용할 수 있지만 이를 완전 분리시키는 방법도 있습니다. 속성으로 주지 않고 한곳에 몰아서 선언을 하는데, 어디에 스타일을 적용 시켜야 되는지 지정을 해야됩니다. 이것을 셀렉터(selector)라고 부릅니다. 앞서 해본 방법은 "태그에 속성을 부여한다"라고 할 수 있고, 이번에는 "속성을 태그에 부여한다"라고 할 수 있겠네요. 이번 시간에 해볼 분리시키는 방법은 또 2가지가 있습니다. 하나는 HTML파일에서 바로 쓰는 방법이랑, 아예 파일을 따로 빼는 방법입니다. 어떤게 유리할지 생각해보면, HTML파일에 바로 쓴다 하면, a.html 에서 쓴 스타일 값을 b.html 에 쓰려면 a.html 에서 스타일 코드를 b.html 에 복붙해야겠죠. ..
 Part 9. 웹 - 프런트엔드 (3) - CSS 사용법
Part 9. 웹 - 프런트엔드 (3) - CSS 사용법
이전 시간에 HTML을 사용하는 방법, 그리고 간단하게 HTML구조를 만들고 내용을 넣어봤습니다. 앞서 말했지만, HTML은 정보에 의미를 부여하기 위해 태그를 이용하고, 태그를 적절하게 이용해주는게 올바른 HTML의 사용법입니다. 그리고 태그를 적용한 (브라우저에서 눈에 보이는) 결과는, 효과를 주는 용도의 태그를 제외하고 모두 다 브라우저가 해석하기 나름이라고 했고, 이는 거의 비슷비슷 합니다. 이번에 알아볼 CSS는 HTML로 의미 전달은 했으니, "어떻게 보여줄 것인지를 정의"하는 것이라고 생각하면 됩니다. 예로, 태그로 강조는 했지만 웹사이트의 분위기에 맞는 색(color)를 부여할 수 있고, 이미지의 위치를 정해줄 수도 있겠죠. 또한 태그로 링크를 준 텍스트의 크기를 변경한다거나, 사실상 시각..
 Part 8. 웹 - 프런트엔드 (2) - HTML 실습
Part 8. 웹 - 프런트엔드 (2) - HTML 실습
이전 Part 에서 HTML의 특징과 사용법(태그명, 속성명, 속성값)을 알아봤는데요. 이제 HTML실습을 해보도록 합시다. 잠깐, HTML을 쓰기 전에 꼭 이해하셔야 되는 것이 있습니다. (지극히 제 생각입니다만) 지금 다루고 있는 HTML의 태그는 웹사이트에서 접속자에게 보여주게 되는거죠? 정보를 제공받는 사람에게 HTML은 "의미 전달을 최우선 목적"으로 합니다. 다시 말하면, 브라우저가 태그를 적용한 결과는 브라우저 재량인데요. 앞에서 써본 태그를 적용하면 글자에 진한 효과를 주게 되죠. 그리고 태그 중에는 태그가 있습니다. 정리하자면, 브라우저에서 태그가 적용된 화면에서는 태그와 태그는 동일하게 진하게 적용된 효과겠지만, 글자 자체를 진하게 하고자 쓰는 태그인 ""와 문단에서 특정 부분을 강조하..
 Part 7. 웹 - 프런트엔드 (1) - HTML의 규칙
Part 7. 웹 - 프런트엔드 (1) - HTML의 규칙
콘텐츠(Contents)라고 불리는(콩글리쉬랍니다) 데이터 또는 정보를 말합니다. 우리가 계산기로 계산을 하기 위해서는 계산 대상을 집어넣어야 되죠? 그건 결과가 궁금한 사람인 본인이 알고 있고요. 계산기는 우리들이 어떤 정보를 알고 싶은지 모르죠. 일단 입력하는 대로 받아들이죠. 시작을 "0"으로 하는 숫자는 조금 스마트하게(?) 0을 지워주는 정도는 알아서 해줄려나요? 어쨌든, 계산기 스스로가 해야 할 일을 할 뿐입니다. 웹개발 입문 때 많이 듣게되는 용어, 크게 두 가지 분야로 나누어지는데 바로 프런트엔드(Front End) 또는 백엔드(Back End)입니다. 프런트엔드는 계산기로 따지면 입력기인 각종 버튼들, 그리고 상단의 숫자가 찍히는 액정이라고 할 수가 있겠네요. 정보를 얻고자 하는 사람이 ..
 Part 6. 프로그래밍을 시작해봅시다.
Part 6. 프로그래밍을 시작해봅시다.
프로그래밍(programming) 환경은 마우스를 같이 쓰는 환경도 있지만, 키보드로 타이핑을 쳐서 하는 경우가 대부분이라고 보면 됩니다. 저는 컴퓨터 관련을 전공했는데, 당시 친구들은 대부분 프로그래밍을 싫어했지요. 아마 무서워 했다고 표현 하는게 맞을 겁니다. 주어진 환경은 백지에다 키보드를 치는 것이니까요. 그리고 다 영어로요. 교수님으로부터 수업을 들어보니, 달달 외워봐야 이해될 것 같지도 않죠. 이들은 차라리 두꺼운 책을 펼치고 CPU가 뭔지, 네트워크 OSI계층이 뭔지 공부하는게 훨씬 낫겠다고 생각합니다. 실제로 이런 이유로 프로그래밍 쪽으로 하면 딱 좋은 성격임에도 아예 건들지도 않아버리는 경우를 많이 봤습니다.. (제대로 시작이라도 해봤다면...) 사실, 성향이 문제가 아니구요. 첫 만남부..
 Part 5. 인터넷 서비스에 대해 좀 더.. 그리고 IP와 Port.
Part 5. 인터넷 서비스에 대해 좀 더.. 그리고 IP와 Port.
앞 글에서, 인터넷의 모든 서비스는 규약(프로토콜)이 있고, 이를 따라간다고 하였으며, 프로토콜을 이해해야 제대로 프로그래밍이 가능하다고 했었습니다. 가정에서 컴퓨터 또는 휴대폰으로 인터넷을 이용하고 있을 것입니다. 공유기도 설치를 해놓으셨을 거구요. 이로서 네트워크를 구성이 된 것입니다. 공유기에 무선이든 유선이든 연결된 장치들은 인터넷에 연결된 것 처럼 구성이 되어있는데, 이를 LAN(Locan Area Network) 환경이라고 부릅니다. "랜선"이라고 부르는 그 LAN이 맞구요. ISP라고 부르는 KT, SK브로드밴드, 헬로모바일 등의 회사에서 각 가정의 네트워크를 전 세계 네트워크망인 Internet 에 숟가락을 얹어줌으로 해서 네이버, 페이스북에도 접속이 가능하게 되는 것입니다. 인터넷을 사용..
 Part 4. 인터넷 - 인터넷 서비스에 대하여.
Part 4. 인터넷 - 인터넷 서비스에 대하여.
이 글을 쓰는 저나, 여러분들이나 인터넷에 접속하여, 웹브라우저를 이용하여 만나고 있습니다. 우리는 컴퓨터를 인터넷에 연결하여 흔히 말하는 웹서비스를 이용하고 있는데요. 네이버, 다음, 페이스북 등등. 그냥 "인터넷"자체라고 생각해도 과언이 아닐 만큼입니다. 이처럼, 인터넷으로 할 수 있는 표준 기술 중 하나인 "WWW(World Wide Web)"라고, "따따따 쩜 네이버 닷컴"뭐 이렇게 표현도 하죠? 여튼, 컴퓨터 분야의 기술들은 "이렇게 하자"라고 정해진 프로토콜(Protocol)을 따라가는 경우가 일반적입니다. 앞으로 많이 언급될 수 있는 단어인데요. 구글에서 프로토콜을 다음과 같이 말하고 있네요. 복수의 컴퓨터 사이나 중앙 컴퓨터와 단말기 사이에서 데이터 통신을 원활하게 하기 위해 필요한 통신 ..
 Part 3. 구글링 단어 선정 - 프로그래밍 관련 자료 잘 찾는 팁
Part 3. 구글링 단어 선정 - 프로그래밍 관련 자료 잘 찾는 팁
이번에는 이른바 구글링이라고 부르는 자료를 잘 찾는 팁을 드리고자 합니다. 개인적으로 생활 정보는 국내 검색엔진을 활용하고 이외의 모든 정보는 구글을 이용하는 편입니다. 특히 프로그래밍 관련하여 아련한 기억을 찾아주는데는 구글만한 것이 없더라구요. 1. 무엇이 당장 문제인지 파악하기. 가장 파악하기 힘든 문제입니다. 특히 무작정 따라할 경우에 말이죠. 예제를 보고 공부할 때는 꼭 오타를 찾아봅시다. 또한 오류 메시지를 잘 읽어보고 현재의 문제점을 알아내는데 집중을 해야 하구요. 예를 들어볼까요? 집에 있는 게임패드가 말썽이라 검색어를 친다고 할 때, "게임패드 인식 불가" - 너무나 많은 문제가 있겠죠. "게임패드 인식 반응 없음" - USB를 꽂았을 때 어떤이 일이 일어났는지 범위를 줄여주는 검색어입니..
 Part 2. 프로그래밍을 공부하며 들이면 좋은 버릇 또는 조언[1]
Part 2. 프로그래밍을 공부하며 들이면 좋은 버릇 또는 조언[1]
이번 글에서는 당연한 얘기를 좀 할까 합니다. 왜?? Why?? 어째서?? 간단하게, 이제 막 말을 배우기 시작하는 어린아이처럼 "엄마, 이건 왜 빨간색이야?", "아빠, 저건 왜 기울어져 있어?" 같이 끊임 없이 의문을 가지는 것을 추천합니다. 자매품으로, 안되는 것을 당연하게 여겨라. 가 있습니다. 원하는 대로 작동을 안하면 "왜 안되지?"라고 절로 나오겠죠. 잘 작동을 해도 "왜 작동하지?" 라고 생각해보는 것도 중요합니다. 일상생활에서도 뭔가에 대해 의문을 가지면 깊숙한 곳으로 들어가기가 쉽거든요. 컴퓨터는 절대적으로 객관적인 사실에 의해서 돌아가는 기계일 뿐입니다. "잘 되야 되는데 왜 안되지?"로 시작하지만 결국에는 컴퓨터가 이긴 게임입니다. 100%확률로 사람이 시킨 대로 동작하는 컴퓨터인데..
 Part 1 - 다양한 프로그래밍 언어들.. 그리고 웹.
Part 1 - 다양한 프로그래밍 언어들.. 그리고 웹.
다양한 프로그래밍 언어들이 있는데, 그 중에 기본이라고 하는, 많은 사람들이 프로그래밍 언어의 꽃이라고 하는 씨(C) 언어가 있습니다. 프로그래밍을 하시려는 분들이 누구나 찾아보고 뭔가 궁금해 하셨었던 그 "C언어"가 맞습니다. 저는 개인적으로 이해력이 떨어져서, 기억도 나지 않는 오래전에 "포인터" 하면서 gg선언하고 포기했습니다. 그 이후로 C컴파일러를 다시 설치는 여러번 했지만, 더 이상 사용하지는 않았습니다. 당시에 저는 베이직(Basic)언어를 했는데요, Q-Basic이라고 OS(MS-DOS)에 내장되어 있는 것으로 그림을 그리거나, 숫자야구 게임을 만드는 따위로 가지고 놀았었는데, C를 해야 된다고 해서 해보니, 알고 있는 베이직 언어의 그것과 비슷한데 주소 어쩌고저쩌고에서 포기했습니다. PC..
 제대로 웹(Web) 공부하기 - 개요
제대로 웹(Web) 공부하기 - 개요
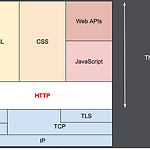
안녕하세요. 웹 프로그래밍으로 코딩을 시작하시려는 분들에게 도움이 되었으면 하는 강좌를 시작합니다. 제가 가끔 블로그에 비슷한 성향의 글을 올렸긴 합니다. 지극히 주관적인 생각이 많이 들어간 연제가 될 것이라 생각되고요. HTML부터 시작해서(요즘에는 프론트엔드라고 하죠?) 윈도우 기반에서 쉽게 접할 수 있었던 ASP(백엔드라고하더라구요)라는 언어로 공부 및 개발을 했었고, (경력도 안쳐주는) 여러 잡일을 전전긍긍하다가 지금은 웹에서 작동시키는 (Java 기반의) 모 프레임워크를 이용한 직업 프로그래머로서, 대부분 독학으로 해왔었던 경험에 대해 느낀 점 등으로 풀어나가 볼까 합니다. 하나 중요한 것은, 지금 제가 하고 있는 일은 HTTP 프로토콜을 어느 정도 이해한 상태에서 프레임워크의 코딩 방법만 안다..

